本文主要分享一些设计过程中需要注意的细节和一些排版技巧~

图文排版是一个老生常谈的话题,每个设计师都有一定的图文排版能力。在我们的工作中,我们几乎每天都在排版,这似乎很方便。然而,正是这种方便将使许多初中设计师忽略许多排版细节,并毫无规律地开始设计。
在这里,我整理了一些排版的细节和小技巧,希望对大家有所帮助。
1.确保文本的可读性在页面中,文本是信息的重要来源,因此确保可读性是文本排版的首要考虑因素。影响文本可读性的因素很多,但在许多问题中,流畅的阅读排版是保证可读性的基础。在排版中控制文本的长度、字距、行距、段落和对齐,可以有效提高可读性。在左图中,文本成为图片的装饰元素,忽略了文本本身所携带的信息;在右图中,文本是传递信息的功能。
 二、文字和背景需要清晰区分
二、文字和背景需要清晰区分遵循白纸黑字、黑纸白字的原则,在深色背景下使用亮色字体一般可以保证可读性。字体过细、背景与文字对比度不够,文字透明度过高,会导致文字与背景融为一体。有这样的问题要有针对性的调整。
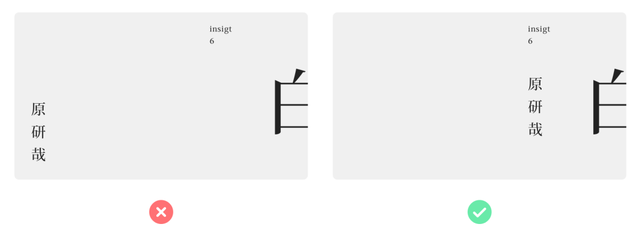
 三、选择合适风格的字体
三、选择合适风格的字体选择不符合页面设计风格的字体会带来违和的感觉,改变页面的气质,影响信息传递。根据页面的风格,选择符合其气质的字体,如厚、细、冷。
如右图所示,棱角分明的字体与面搭配,会有先锋与潮流的感觉。
 四、控制字体类型的数量
四、控制字体类型的数量除了选择合适风格的字体外,还应控制字体类型的数量。通常,单页中的字体类型数量不得超过3种。因为字体类型太多,页面风格极难统一,上面提到的字体很容易与页面风格不匹配。虽然字体类型的数量不需要控制在3种以内,但过多的字体类型可控性差,容易造成视觉干扰。
 五、统一对齐
五、统一对齐统一对齐会使文本排版有序,阅读非常流畅。多种对齐方使页面混乱。除了文本之间保持统一的对齐外,文本应尽量保持两端对齐,这与页面是否整洁有关。
 六、控制行间距
六、控制行间距行间距是行间距,行间距通常伴随着字体大小的变化,默认行间距略大于字体大小,通常看起来更拥挤。在正文中,行高设置为字号1.6~1.8倍会更舒服。如果布局紧张,可以适当设置为1.2~1.5倍。
 七、控制字间距
七、控制字间距新手在排版时,有时会选择压缩字符间距来控制文本长度,因为文本内容太长,布局有限。事实上,这是一个容易被忽视的错误,因为过于拥挤的字间距会降低文本的可读性。
 八、控制行长和字数
八、控制行长和字数如果单行文字中包含的字数过多,文本内容将难以阅读。原因是单行过长会导致阅读时难以换行,二是单行字数过多容易导致阅读疲劳。因此,合理的行长和字数会使用户在行间跳转时更容易,否则会使阅读成为负担。
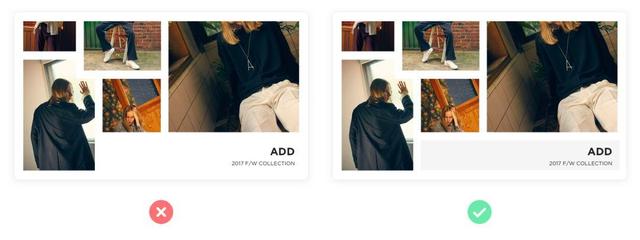
 九、图文排版的亲密性
九、图文排版的亲密性对排版中亲密关系的理解,一般来说,我和你很亲近,我们的关系也很亲密。影响亲密度的主要因素是图形排版中的间隔。左图中高度一致的间隔会让人感到困惑,不清楚标题、文本和图片之间的关系,严重影响用户的阅读体验。
在右图中,我们根据亲密原则将相关标题的文本图片分成一组,使图片中元素之间的关系一目了然。
 十、留白
十、留白设计的首要任务是创造视觉焦点,吸引用户的注意力。留白可以让用户尽快找到所需的信息,提高用户体验。但随机空白不是空白,空白应注意元素之间的连续性。
如左图所示,虽然留下了很多空白,但元素之间没有太多的连续性,导致主次不分,反而分散了用户的注意力。在右图中,通过对齐和调整间距,使页面具有视觉焦点,同样的空白,将显得更加协调。
 十一、使用点缀元素
十一、使用点缀元素有时当我们觉得画面是空的时候,我们会习惯性地添加漂浮物或相关元素来填补空白。这是一种常见的方法,但它很容易导致图片混乱和视觉焦点丧失。
有两点需要遵循:
首先,尽量克制,记住添加的漂浮物只是为图片服务,不要太吵;第二,所选的漂浮物应与图片相关,所有设计都应有合理的来源。 十二、几何填充
十二、几何填充除了添加漂浮物外,我们还可以选择使用点、线或色块等几何形状来填补影响布局平衡的空白。当我们排版时,图片中出现了一个突然的空白。当我们暂时无法通过改变布局来解决问题时,我们可以考虑用这种方掩盖问题。
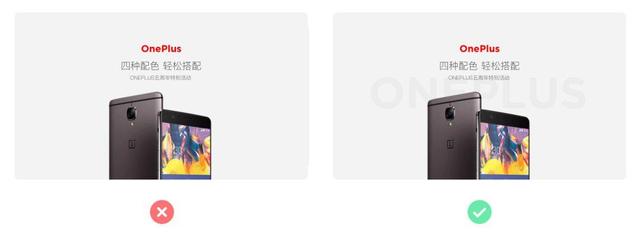
 十三、底纹文字的应用
十三、底纹文字的应用当页面看起来单调,我们必须做一个简单的设计,选择添加装饰或漂浮物将是不合适的。这个时候怎么才能丰富画面?很简单,加底纹。是在背景中添加相关的英语单词或文本。在处理时,我们需要注意浅色,需要与背景更好地融合,并与副本交错,否则会影响文本识别。底纹文字的应用,优点是保持画面简洁,丰富画面。
 十四、页面空间感
十四、页面空间感在平面上营造空间感,无非是近大远小,景深模糊。创造空间感也是为了突出主体,创造视觉焦点,吸引用户的注意力。
例如,在左图中,两种形状和大小相同的产品直接叠加在一起,没有空间感,左右图的平衡完全被打破。在右图中,我们对后面的产品进行了调整和模糊,使视觉焦点落在前面,后面的产品将不知不觉地作为背景的一部分,从而形成图片左右图片的内容平衡。
 结语
结语还有很多这样的,就不一一提了,看似普通常规的图文排版,其实涵盖的内容很广。总之,处理每一个小细节都能更好地提高设计质量。
作者:庄植玉,网易UEDC高级视觉设计师曾做过咨询、区块链和2B终端产品和设计作品入选UI中国年度最佳作品集。认为解决问题的设计是好的设计。
图片:网络 自绘
本文来源于产品经理与媒体的合作@网易UEDC,作者@庄植煜
题图来自Unsplash,基于CC0协议