Axure最核心的功能就是通过原件的堆积,形成目标效果。网上目前有大量免费的各种“最全axure原件大全”之类的,里面的内容非常多且杂,很多其实都用不到,对于选择恐惧症来说,这么多的原件,反而是一种累赘,而Axure官网上的原件,甚是精美,却是要美刀的。本经验将教你如何创建属于自己的元件库,让那些要钱不要钱的都见鬼去吧。
- 软件名称:
- 快速产品原型设计工具 Axure RP Pro v7.0.0.3174 汉化绿色版
- 软件大小:
- 8.97MB
- 更新时间:
- 2014-12-22
1、找到创建元件库的入口
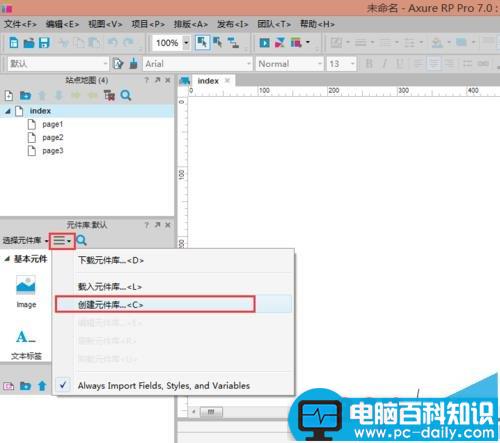
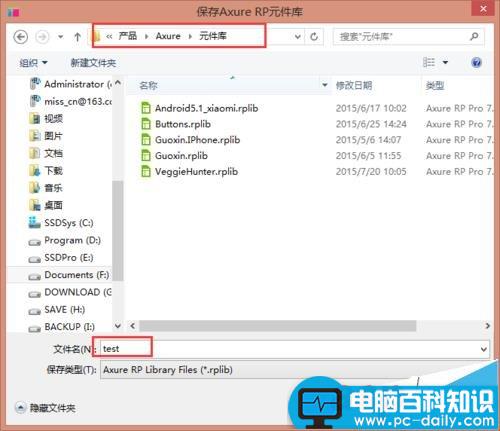
打开Axure,在左侧元件库面板,点击绿色搜索按钮左边的下拉三角形,点击第三项“创建元件库”。此时会弹出一个另存为对话框,这里需要选择元件库的存储位置并输入元件库的名称。建议将元件库存放于你经常储备资源的文件夹下。保存后稍等,Axure将重新打开一个新页面进行元件的编辑。


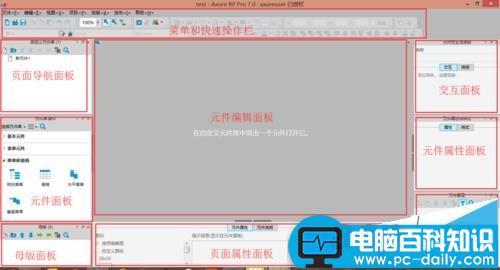
2、认识元件编辑页面。元件编辑页面和我们使用Axure做原型时是一样的,你依然可以加入其它的元件库并运用到你索要编辑的元件上。

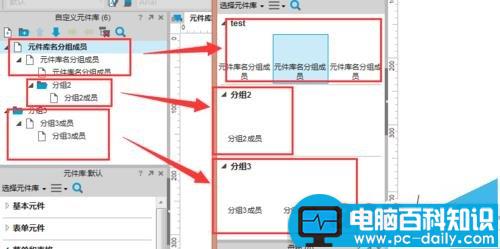
3、元件分组。通过观察Axure默认的元件库,我们可以发现其元件库是可以进行分组的。我们在制作元件库的时候,分组规则如下:在页面导航面板上,所有的文件夹都是一个分组,所有没有在文件夹下的页面包括其所有子页面,都隶属与以元件库为名的分组下。

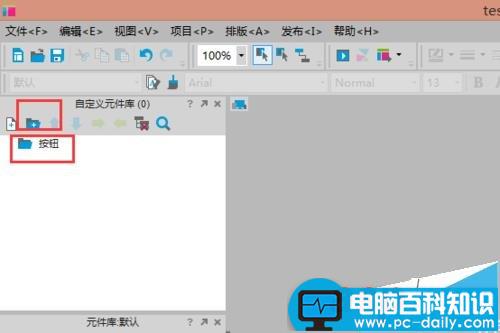
4、添加元件分组。删除默认的“新元件1”页面,添加一个文件夹,命名为你的分组名。这里以“按钮”为例。

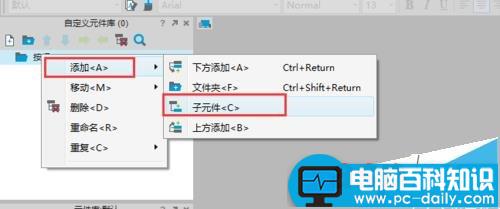
5、添加元件页面。右键点击“按钮”分组,选择“添加”>“子元件”,命名为“普通按钮”。你也可以在面板上点击“+”添加页面,此时的页面和分组是同级,只需选中页面,按Tab键或者点击面板上绿色向右的按钮,即可将元件放置在分组下。


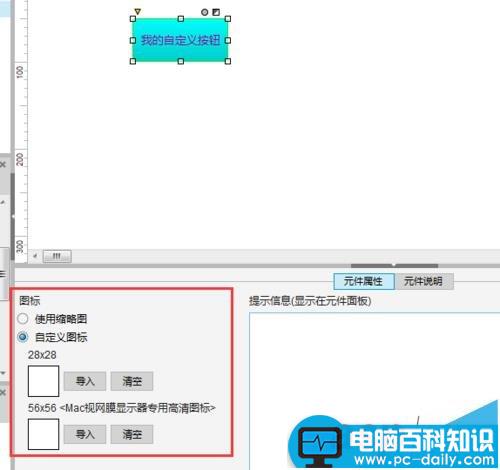
6、编辑元件。打开“普通按钮”页面,在页面上完成按钮的样式以及交互,然后保存。需要说明的一点,元件的位置可以在页面上任意位置,不必放在左上角顶点处,Axure会自动计算出元件的实际位置,在元件使用的时候没有任何影响。你可以为自己的元件制作两张尺寸分别为28*28和56*56的图标,在页面属性面板选择自定义图标并上传。如果没有,默认使用缩略图,Axure会自动将当前页面缩略图作为元件图标。

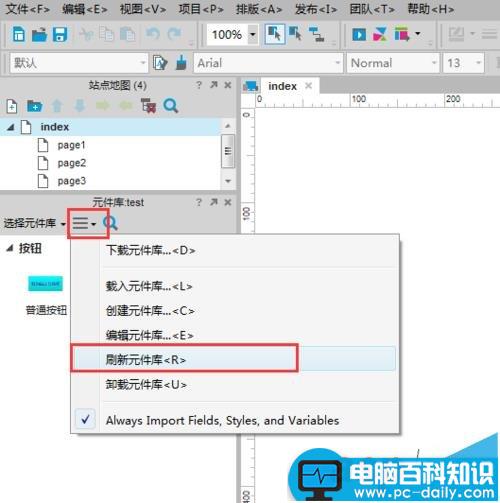
7、预览效果。制作完成元件库,保存后回到我们最初打开的Axure中,在元件面板绿色搜索按钮左边点击小三角,选择“刷新元件库”,元件库面板就会出现你刚制作好的元件了,拖一个在工作区试一下吧!