B如何设计端工作台?本文从需求分析、信息架构、可视化图表和视觉设计四个方面对B端工作台的设计过程和方法进行了全面分析。来看看。

举着 Case 当火把照亮五颜六色的黑色~
 一、需求分析
一、需求分析在设计产品时,要通过现象看本质。
我们是谁?解决什么问题?分析结果将直接影响计划的质量。这里推荐使用5W1H分析法,5W1H分析法又称六何分析法,是一种思维方式,也可以说是一种场景创作分析法。

5W1H分析方法包括以下几个方面:
Why:原因是为什么要做。What:目标是做什么,做什么。Where:在哪里做,就是地点。When:什么时候做,就是时间。Who:谁来做,就是执行对象。How:怎么做,是方法。通过以上分析,我们可以(假设)知道我们的用户是技术人员和基层管理人员;本页面的目的是让用户随时掌握工作进展,快速进入需要处理的工作事项。根据结论,工作台是导航页面或综合管理页面,是用户感知产品价值的重要立面。用户有一定的经验,属于高级用户。从设计的角度来看,主页工作台是整个系统规范和视觉风格的核心场景。
使用角色:主要是技术人员和基层管理人员。
主次内容(根据需要):
P0:汇总各种数据指标,我的动态p1:总量趋势、数据排名、操作汇总p2.分发汇总、待办事项设计要求:突出、简洁、清晰。
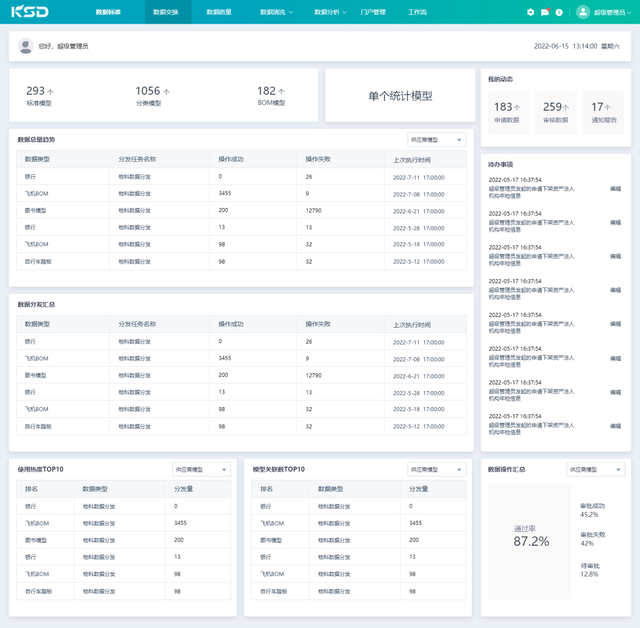
二、信息架构1. 优先级处理下图是产品给出的原型,也是B端面试题中经常遇到的问题。如果你打算根据产品给出的原型直接美化,很难选择。

做需求分析的目的之一处理信息。这里有一个词叫做屏幕效果。B众所周知,端产品的目的是降低成本,提高效率,在合理的信息布局下,尽量利用交互等手段缩短页面。
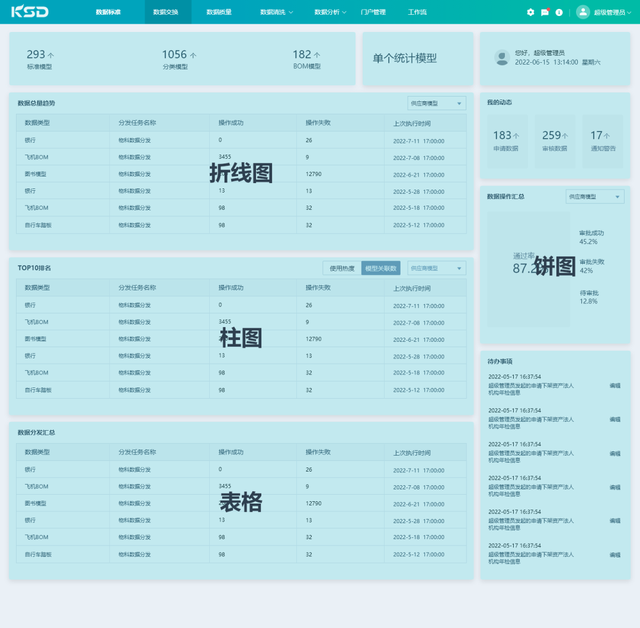
例如,上述原型中有两个top10排名,如果一行展示会比较拥挤,也无法体现top10排名。考虑到易读性,我们会放两行,但这占据了屏幕空间。与产品沟通后,我们将其整合在一起,使用按钮组切换进行检查。业务人员也需要关注排名,所以我们把它们放在上面。
顶部的个人信息内容相对较少,没有必要占据整个行,我们把它移到右边;由于前三个指标不能点击,为了区分后面的点击按钮,我们将其整合到一张卡上;在与产品沟通后,移动到底部,操作汇总模块向上移动。

模块之间的信息优先级基本处理完成,下面将拆解单个模块。
首先,我们需要观察哪些是:重要信息、次要信息和辅助信息。我们上面提到了效率,突出了重要信息,以便用户不需要搜索或被次要信息干扰。
最后一个模块原型上只有一个标题,真的验证了一句话:聪明的女人没有米饭很难做饭,所以她去找产品沟通。为什么单个模型可以点击查看更多?用户想在这个地方获取什么样的数据?
经过一番沟通,得到了一些米,巧妇终于可以工作了。为了反映易发现性,我们在后面的模块中添加了详细按钮。
 2. 栅格化处理
2. 栅格化处理事实上,是我处理过的,产品的原型不是这样的,模块的大小和间距都是随便给的。如果你也按照产品给出的原型模块大小来做,估计R&D会骂娘,因为不能按比例换算,也不能适应。

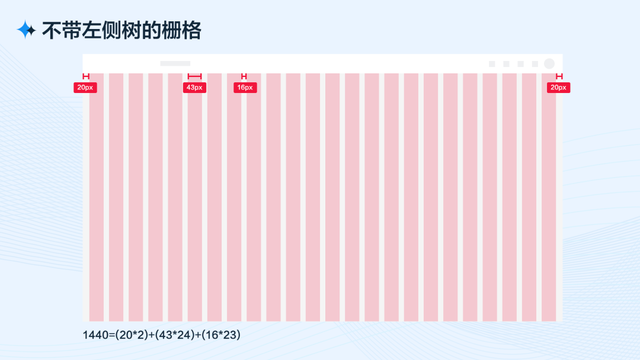
这一步主要是格栅处理,我们需要定义每个模块的比例和间距。B端产品通常采用24栅格布局,即24栅格布局 23水槽 2页边距。
我遇到的工作台页面有两种,一种是左边的树,另一种是不带,这两种对应的网格化值不同。根据目前常用尺寸1440*900计算:没有左树我用的是1440=2*20 43*24 16*23。

如果你带左树,可以参考下图数据。
 三、可视化图表
三、可视化图表重点来了。我个人认为这一节是工作台和数据分析页面的核心,但很多人忽略了它。他们认为这不仅仅是几张图表。它会立即完成……
正如我们上面提到的,B端测试问题的是原始数据(表格),设计师需要根据数据找到合适的可视化图形进行显示。
如果你不熟悉视化图表,不知道什么时候用柱图、折线图、饼图;不知道随时间变化用什么图;不知道排名数据用什么图。你很难输出一部合理的作品。
由于图表类型太多,请在后面的文章中详细讨论。这一次,只分析原型中使用的图表。
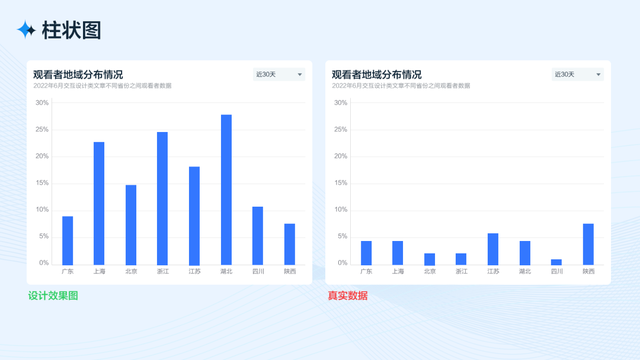
1. 柱图柱状图是常用的数据可视化图形之一,可用于随时间变化产生变量的数据统计,也可用于数据类别的比较和排名。
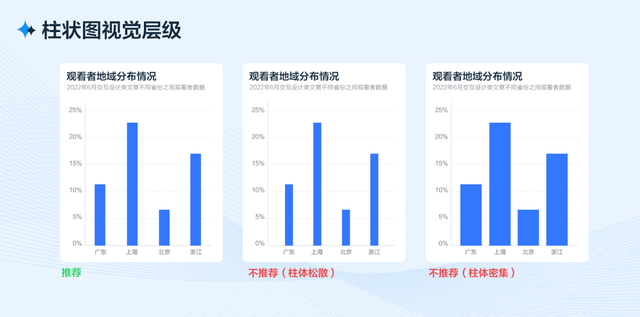
如图所示,柱状图可以显示知乎文章观众的区域分布,反映不同时间段的情况,并通过图形快速理解 分布最多、分布最少的省份。

(1)优点
人眼对长度(高度)敏感,能直观反映数据差异。
(2)缺陷
当分类过多时,数据显示效果会降低。
(3)设计要点
只有兼顾好图形视觉和体验,才能体现设计师的价值。设计师的能力不仅体现在技能上,也体现在思维能力上。设计师需要仔细思考图形扩展设计和创新设计,只有这样才能有出色的设计效果。
(4)信息层次

(5)视觉显示
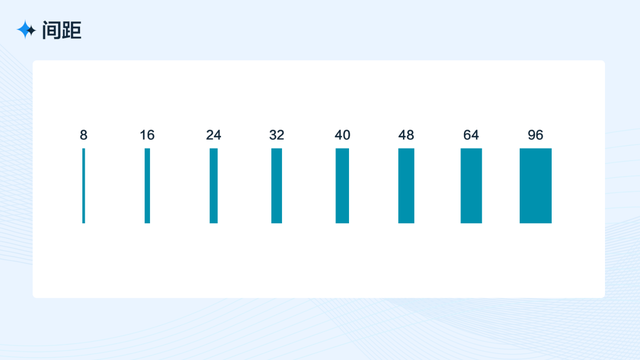
当两个人站在一起时,我们不仅会比较高度和外表,还会比较胖和瘦。那么,如何定义柱状体的厚度和间距呢?在图中,中间柱图的柱间距过于疏散,不规则;右图中的柱间距过小,视觉拥挤,分类过多时,柱间距过小,不易阅读。

柱体间距的定义可采用5分原则设计,即柱体间距为N,左右两侧与柱子的距离为2/N。如图所示。这也是许多界面设计中常用的技术,其原理是接近黄金比例,视觉上更舒适。同时,在保证界面元素整体协调的同时,尽可能设计柱的宽度N,这是视觉上最协调的。

此外,在设计图形之前,设计师最好了解真实数据,以便结合真实数据设计图形,并尽可能恢复着陆后的外观。图中,图形的设计与落地后的外观有很大的不同。问题是设计师在设计前不了解数据的真实情况,前端工程师根据设计图纸固定X轴的值。

(6)相似图表
堆积柱状图:堆积柱状图可显示两个或多个数据的变化,以及数据之间的综合比较。分组柱状图:分组柱状图可在同一数轴上显示不同分组数据。有序柱状图:与有序条形图一样,有序柱状图也能显示数据的排名。 2. 折线图
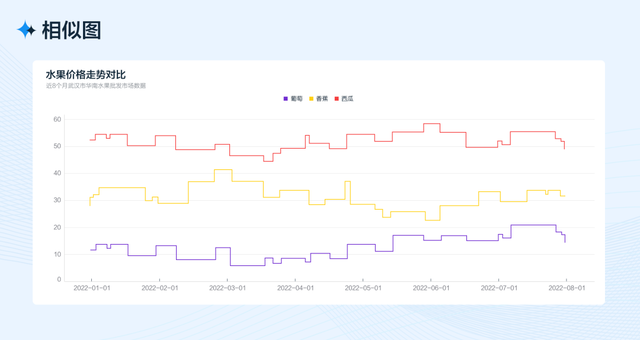
2. 折线图折线图通常用于表示数据在连续时间内的变化趋势,其主要功能是清楚地反映数据随时间变化的趋势。
如图所示,折线图不仅可以显示不同月份的价格趋势,还可以清显示数据的峰值和低谷。折线图也可用于分析多组数据随时间变化的趋势和数据间的趋势比较。

(1)优点
数据变化趋势的直观反映。
(2)缺陷
无序类别无法显示数据特征。
(3)设计要点
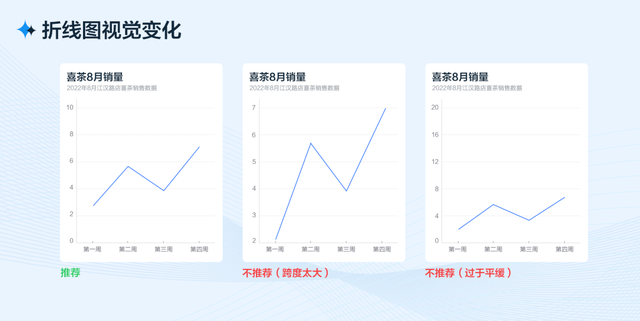
折线图可以用来显示数据的趋势变化,帮助人们探索数据背后的逻辑。但是,如果折线图的设计不合理,人们会在视觉上产生错误的认知。
在图中,一些折线图的刻度值设置不合理。例如,中间折线图的刻度值没有从0开始,导致折线的夸大;右侧折线图的刻度值过高,趋势变化过于温和,不客观地表达数据。
正确的方法应该是刻度值从0开始,随着数据的增减,刻度值也会发生相应的变化。
(4)视觉显示

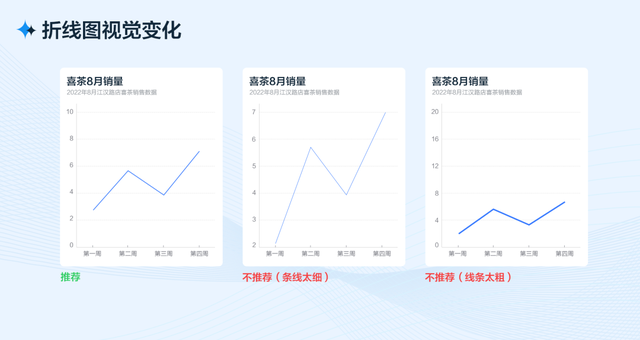
在折线图设计中,还要注意折线的厚度要适中。
图中其中一条折线过细,会降低数据可视化的性能;另一条过粗,会失去折线中数据波动的细节。在产品图形设计中,网格线和起始线一般为1像素,折叠线一般为2像素,具有良好的视觉性能。

(5)相似图表
阶梯线图:线在数据点之间形成一系列步骤。

面积图:与折线图唯一不同的是,自变量数据和坐标轴之间有颜色填充,可以突出数据的趋势变化。
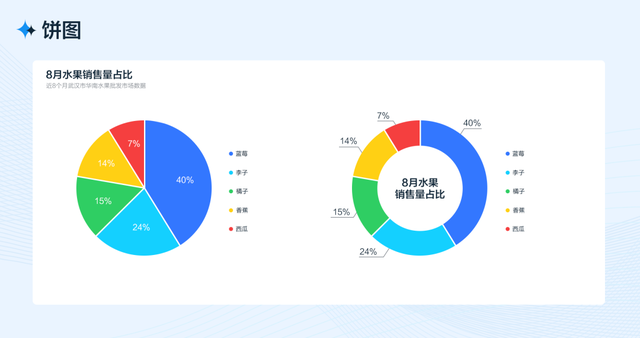
 3. 饼图
3. 饼图说到数据的比例,我相信你会首先想到饼图,主要用于显示数据分布。饼图是显示比例数据最直观的图形,通过弧度大小来表示分类比例。
然而,饼图有一定的局限性。当比例值接近或比例分类过多时,在视觉上不容易区分每个类别的比例。在数据可视化产品中,由于饼图是一个大面积的色块,在视觉上会非常突出,很容易抢走重要数据的风头,因此在使用时应酌情考虑。

(1)优点
各项占总体比例、分布直观,强调整体与个体的比较。
(2)缺陷
如果分类,扇形越小,图表无法显示。
(3)设计要点
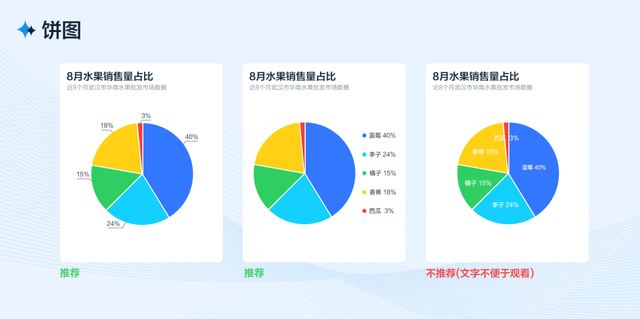
每个图形都有自己的设计规范。例如,当蛋糕图分类过多时,文本通常不会放在图形元素上,因为一旦有几个相对较小的比例数据,单词就很容易溢出,也不容易区分指向分类,如图中右图所示。一个很好的解决方案是在图形外围用引线指出分类数据或添加示例图。
(4)视觉显示

此外,饼图的分类最好从12点开始,这更符合人们的阅读习惯,即从上到下,从左到右,如图所示。如果饼图从不同的位置随意显示,就会缺乏规范,所以多个饼图同时显示时容易混乱。
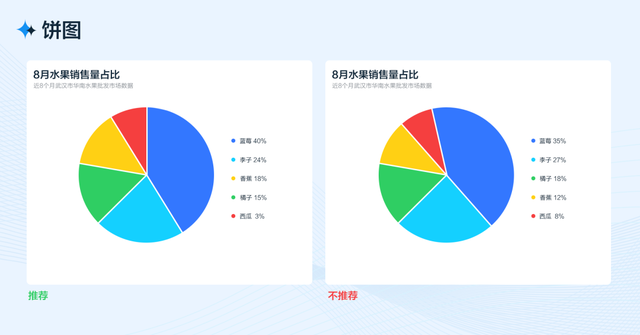
同时,如果饼图的分类没有排序,比如1月和2月……所以比例最好从大到小依次排列,这样也能直观地呈现出分类排名。任何时候,如果有其他分类,无论它的比例如何,它都应该放在最后,因为它的数据通常是最不受关注的数据。

(5)相似图表
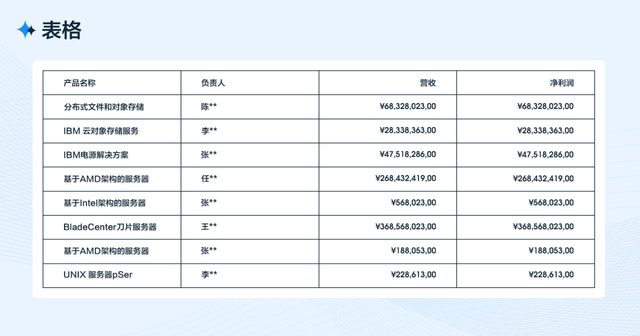
嵌套圈饼图:用于指标在不同维度的比例。跑道图:在看到比例的同时,可以直观地看到指标在当前维度下的排名。4. 表格表格看起来很简单,但设计好并不容易。通常我们看到的(产品中)表格都是比较简单的表格。
在BI如果直接使用组件信息,系统中有一些复杂的报告,很难阅读。需要一些设计技巧和原则来调整表格的视觉,使信息获取更有效率。

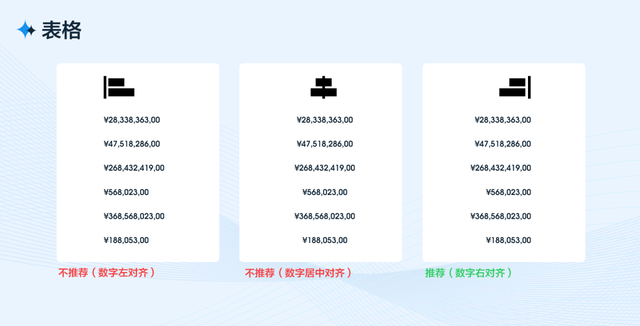
(1)设计要点
表格排版的第一个原则:左对齐文本,右对齐数字。表中的文字需要左对齐,因为我们阅读文字的习惯是从左到右。
图中(上图)项目名称长度不同,中间对齐在视觉上会使切入点呈现Z影响阅读效率的字形。左对齐能使线性结构在视觉上不跳跃,阅读流畅,更美观。
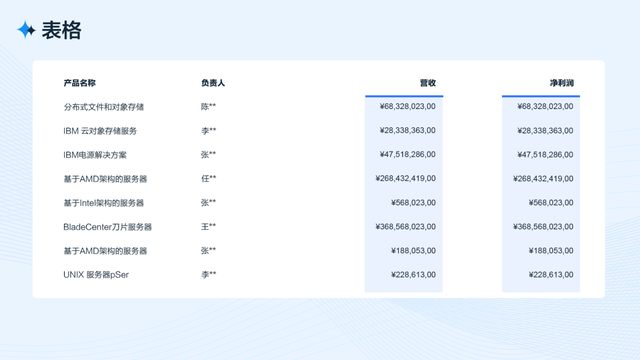
表中的数字需要右对齐,因为当我们面对长数字时,我们通常从右到左阅读。例如,368,568,023.00,我们通常从个位到最后的数千万顺序识别数字体量。有些人可以通过千分符快速判断数字体量,但实际上是从右到左的浏览顺序,所以数字右对齐最符合人的阅读方式。
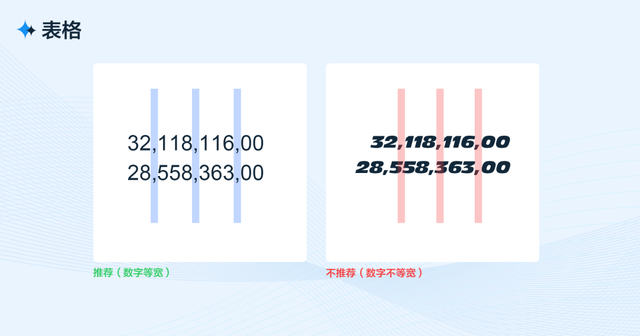
在图中(下图),让我们感受数字左对齐、中对齐、右对齐的阅读效率,以及对每个数据量的比较感知。

文本左对齐和数字右对齐,针对不同长度的名称和大量的数字,对于相同数量的文本,小数字也可以尝试中间对齐,对称元素本身就有美感。如图所示,通过重新排版表中的文字和数字,相信阅读效果 率上


















![RedHat服务器上[Errno 5] OSError: [Errno 2]的解决方法](https://img.pc-daily.com/uploads/allimg/4752/11135115c-0-lp.png)

