(excel行间距1.如何设置5倍)
编者按:顾名思义,分割布局相互接近相关元素的物理位置,形成视觉整体;无关元素的物理位置相互分离,呈现整体分割的视觉效果。围绕这篇文章的作者APP分析分隔布局,希望对大家有所帮助。
分割布局,顾名思义,将相关元素的物理位置相互接近,形成视觉整体;无关元素的物理位置相互分离,呈现整体分割的视觉效果。
APP中间分割布局是产品对界面信息架构功能点进行梳理和分类后形成的视觉排版产品。视觉或内容需要以不同的分割形式区分的内容,创造视觉上的内容app页面信息的整体和独立感,能够帮助用户了解页面的层次结构,赋予页面内容以组织性。
二、界面中的分割方法在信息设计中,我们经常需要通过分割设计来分组信息。界面中的分割方法大致分为三种:卡片、线条和空白。
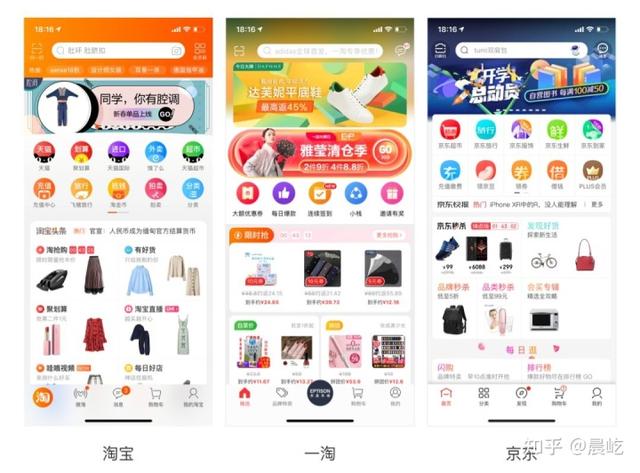
1. 电商类APP电商类的APP产品界面属于业务复杂的界面,信息量大,信息层次多。既要保证主页业务展示的完整性和合理性,又要保证用户使用时的信息流畅性,设计界面时要考虑一些技巧,如下图所示:

淘宝、易涛、京东在背景色背景上添加白卡作为信息分割部分,使复杂的信息页面看起来整洁清晰。
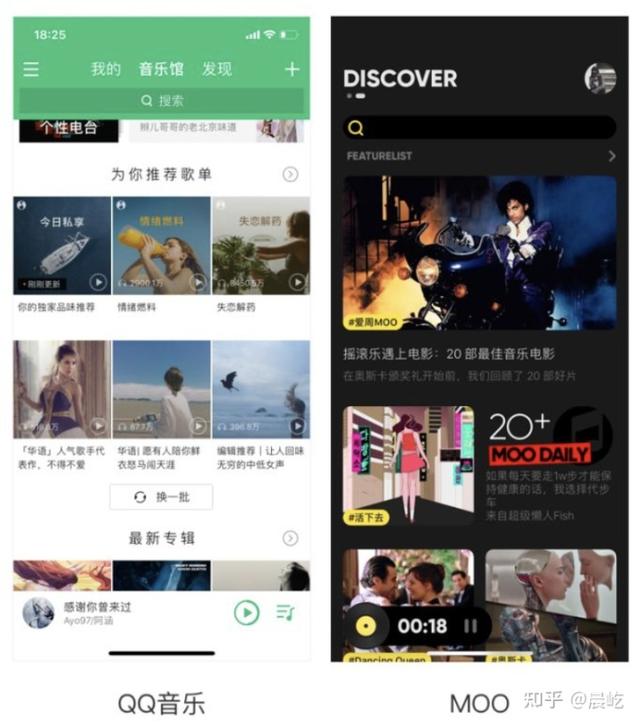
2. 音乐类APP音乐产品页面属于内容信息相对简单的页面,最基本的功能是听歌曲,但不同的流媒体音乐APP它们都有自己的个性和独特的产品卖点,所以视觉设计有自己的风格,如下图所示:

上图中QQ、MOO音乐模块的分割采用留白分割,虽然整体视觉风格不同,但大留白的分割方式使整个页面看起来统一整洁。
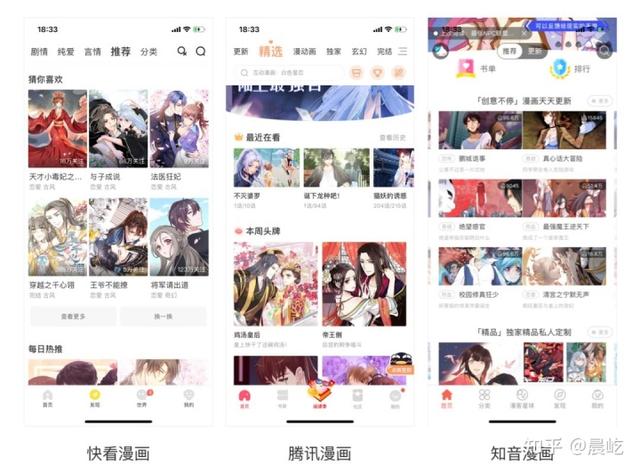
3. 漫画类APP漫画类的APP大多数页面都是内容IP产品的核心是信息IP,因此,封面在设计时占漫画主页的80%,这也要求分割线不要太强烈,如下图所示:

看漫画、腾讯动画、知音漫画都是用卡片留白分割的,漫画产品界面主要是封面图片,图片展示适合瀑布流展示,与瀑布流相匹配的是卡片的空白分割。
1. 方法一:线性分割1)定义
线性分割,就是指用线分隔不同的信息内容。
 1. 方法一:线性分割
1. 方法一:线性分割1)定义
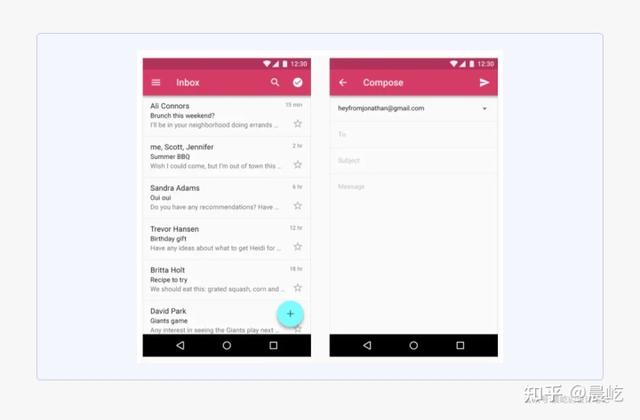
线性分割,就是指用线分隔不同的信息内容。在Material Design中,分割线(Dividers)有明确的定义和规范。(iOS根据上图4的视觉效果,没有相关定义,我更偏向Android的分割方式
,因此更倾向于采纳Android设计规范的建议和效果)Material Design Dividers:分隔线是一条细长,轻线,用于对列表和页面布局中的内容
进行分组。分隔线可以将页面内容和层次结构组织成单个块。从视觉效果的角度来看,分割线可以使页面内容
分成层次更清晰的组块。此外,MD还定义了其UI规范细节,规定分割线厚度为1dp,颜色可以根据日夜模式单独使用
黑白不透明度为12%,沿内容块的底部边缘显示,以确保Android所有平台分割线的显示效果一致。(中国的实际情况大多是:App的分割线是1px粗细,相比MD的1dp,视觉效果更符合以下微妙原则)
2)使用原则
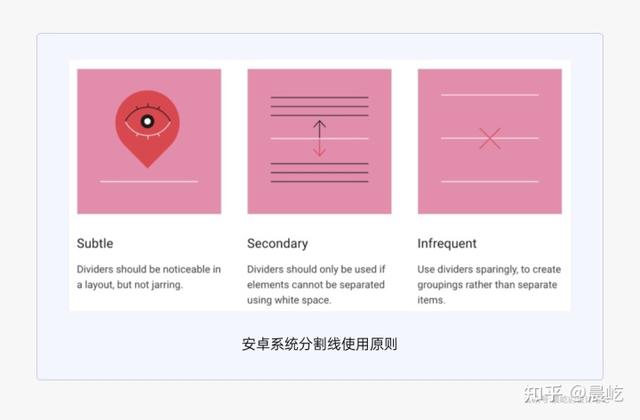
分隔线可以帮助用户理解如何组织页面内容。但过度使用分隔线会造成视觉干扰,影响页面信息的传递,所以Android系统明确规定了分割线的使用原则:

1.微妙:分隔线在布局上应易于注意,但不突出。
2.次要:只有当空白不能分割时
使用分割线。3.少用:谨慎使用分隔线,用它来创建分组,而不是划分项目的内容
。3)使用场景和分类
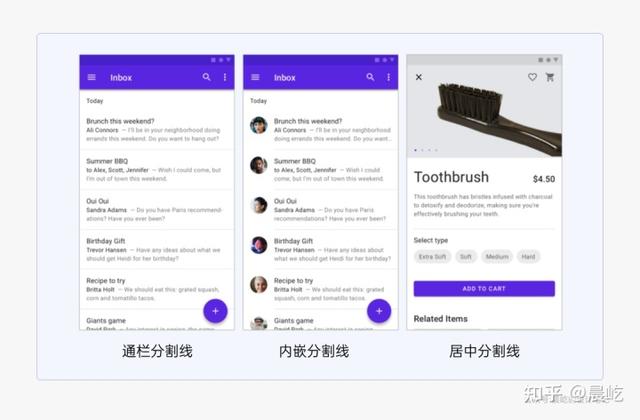
分割线可分为三类:

1、通栏分割线
(Full-bleed dividers):用来分隔彼此完全独立的内容。2.嵌入分割线
(Inset dividers):用于分隔有锚点(头像或图标)的相关内容。三、中间分割线
(Middle dividers):用于分隔无锚点(头像或图标)的相关内容。大多数时候(信息级≤2),使用分隔线分割信息,使用空白也可以分割,但需要空白间距足够大,例如,我们用空白代替上述分割线,因为间距足够大,视觉效果非常清晰(没有多余的线性元素干扰)。用大留白代替分割线表示:
但是,为了提高屏幕效率,希望在一个屏幕上尽可能多地显示信息,分割线带来的分割效果将更加清晰,如下图所示:
当信息层级≥3之后,使用线性分割就要谨慎一些,线条无法区分多层级并会影响视觉效果,具体来说是否符合下卡分割的使用条件。
2. 方法二:卡片
1)定义
 卡片是一种独立主题的面容器,由内容和操作组成。
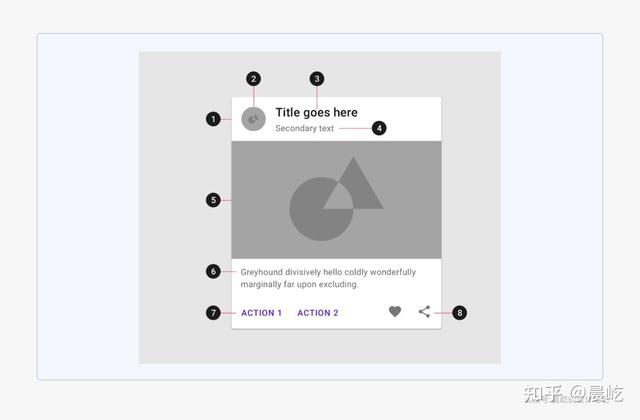
卡片是一种独立主题的面容器,由内容和操作组成。①面性容器;②缩略图;③标题;
④副标题;⑤富媒体;⑥文本;⑦文字按钮;⑧图标按钮; 除卡片容器本身外,其他元素都是可选的
除卡片容器本身外,其他元素都是可选的,所有元素都以易于扫描和操作的形式放置在卡片上。
2)使用原则
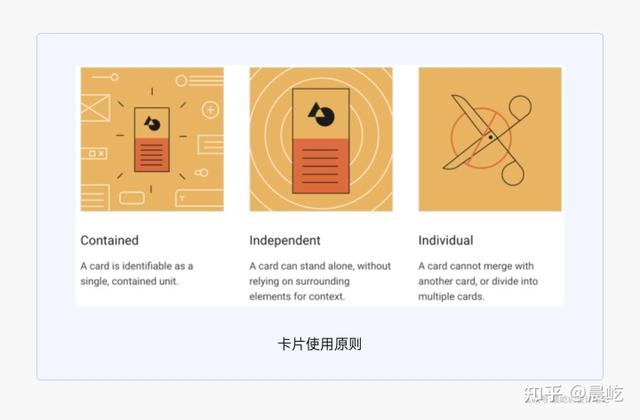
使用卡片时应注意以下三个原则:1.包含:卡片是一个可识别、单独、包含内容的单元。
 2)使用原则
2)使用原则使用卡片时应注意以下三个原则:1.包含:卡片是一个可识别、单独、包含内容的单元。
2.独立:卡片可以独立存在,而不依赖上下文环境。3.不可分割:一张卡不能与另一张卡合并,也不能分成多张卡。
使用卡片需要满足以上三个原则,但并不是满足以上原则就可以使用卡片,具体卡片分类和适用情境请参考下面内容。
3)使用场景和分类
根据左右是否有边距,卡片可以简单地分为通栏卡和非通栏卡。从视觉效果来看,因为
圆角聚焦效应,非通栏卡突出单张卡的独立性内容效果更好,
画面的分割感会更强 。不管是哪种卡片类型,它们都是包含单个主题内容(操作)的独立容器,其内容的独立性类似于我们前面提到的通栏分割线的分隔。
。不管是哪种卡片类型,它们都是包含单个主题内容(操作)的独立容器,其内容的独立性类似于我们前面提到的通栏分割线的分隔。那何时使用
通栏分割线,何时使用卡片分割呢?给你三个参考建议:1.当这个主题的内容 当有分割线时,建议使用卡片分割
当有分割线时,建议使用卡片分割,使主题信息层次更加清晰。
2.当单个主题内部时内容类型多,上下空间大(如≥1/2屏),建议用卡片分割,更好地圈定主题的内容范围,给用户一种清晰的内容边界感。3、当需要在扩展页面的横向空间时,建议当页面可以横向滑动时,需要使用非通栏卡,利用横向内容连续性原则,帮助用户建立横向滑动意识。
3. 方法三:留白1)定义

所谓空白分割,是指利用人的视觉知觉原理(格式塔原理接近法则:人的大脑倾向于将彼此接近的元素视为一组),自然地将信息分组。
利用亲密原则的空白分割如上图所示,当 纵向间距增加1.5倍
纵向间距增加1.5倍之之后,信息被分为上下2组,当
横向间距也增加了1.5倍之之后,信息被分为上下左右四组,这就是留白分割。可以了解格式塔的具体原因。
值得一提的是,类似的单一元素(图片、文字、图标等。)之间的默认情况是空白分割。比如相册中的单张照片,文章中的每一个字,段落之间,间距留白是区分单个信息元素的默认选择。
2)使用原则
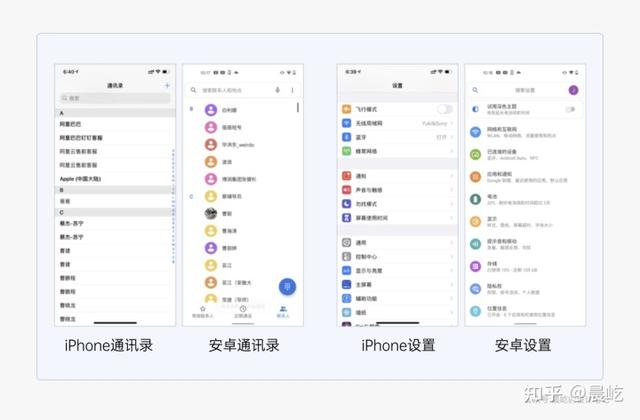
默认情况下,单个元素之间使用空白分离。随着元素的增加,多个元素根据特定的信息组合形成信息块。当块与块之间的区别时,它涉及到今天的主题:空白/线性/卡片分割的选择。在这一点iOS和Android系统差异很大。在iOS线性分割是条目间默认的分割方法(参见iPhone 通讯录和设置),当多个信息块组成时,为了区分不同的组,将采用更高层次的卡片分隔。

在Android系统,留白分割是信息组块之间默认的分割方式,线性分割用于划分信息组块,而不仅仅是区分上下文。(参见Pixel 5.通讯录和设置)从2014年Material Design
发布后卡片设计再到2019年左右,去线化设计盛行,结合设计趋势,对比上图iOS和Android对于分割效果,建议在不影响核心数据指标的情况下,条目之间尽量采用留白分割,让界面更清爽,浏览更沉浸(毕竟,即使是卡片设计的创始团队Google,在设计Android OS没有滥用卡片)。很多线条用线条分割视觉效果,但不够简洁。很多线条用线条分割视觉效果,但不够简洁。3)使用场景和分类
留白分割的实际设计执行,需要定义留白间距大小的设计规范,信息共有多少种层级,每种信息层级之间有多少种间距,每种间距适用于什么情境。在设计任务中,UI视觉设计师经常设计页面或模块页面网格化
,然后根据最小网格设计不同倍数的间距,以增强页面 秩序感。
秩序感。理论上讲
,信息分组可以根据接近性原则形成,只要分隔间距足够大。但信息层次越多,间距类型就越多,随着间距的增加,信息水平越不清晰(信息水平只能根据间距的大小来判断,就像只使用相邻的颜色来区分颜色一样,不比较就不容易发现差异,不够直接)。
而且每增加一个视觉层次,要求其间距至少是上层间距的两倍,接近规则才能生效,产生明显的分组效果。因此,条目信息水平较少(≤2)当信息层次较多时,留白分割更为合适。(≥3)留白分割不仅会浪费空间,而且很难达到一目了然的分割效果,导致信息水平无法区分混合信息。
三、总结
根据分割方法本身的特点(视觉干扰、分割强度、滑动沉浸感)、上下文章内容、单个项目内容的复杂性和屏幕空间的利用率,我们可以简要总结分离方法,如下:简而言之:
1.当信息条目
当复杂度较低时,留白分隔优先,视觉清爽无干扰。
2.当信息条目当复杂度增加时,只使用空白分割效果不明显,建议引入线性分割,使信息层次更清晰,屏效更高。三、信息条目复杂度进一步提升,(例如,已经有线性分割或更多操作),信息条目本身的边界感需要进一步加强。建议引入卡片,加强条目信息的视觉层次和可操作性。最后,信息分割本身不是目的,而是一种手段,分割方法的选择是使布局清晰、有组织、有信息呈现,以令人愉悦的信息秩序更好地突出内容的表达,实现最佳的信息视觉传达效果。最后,信息分割本身不是目的,而是一种手段,分割方式的选择是为了让版面产生清晰的条理性和信息呈现,用悦目的信息秩序来更好地突出表达内容,实现最佳的信息视觉传达效果。因此,在决策时,除上述细节外,还应考虑整体布局效果和信息传递效率。本文由 @晨屹 每个人都是产品经理。禁止未经许可转载题图来自Unsplash,基于CC0协议