对齐是符合用户观看习惯的常见设计方法。对齐B端设计的方法有多少?设计有什么讲究?作者对此进行了分析,与大家分享。

关于对齐,大多数设计师可能会觉得很简单,不是那些对齐方法,有非常复杂的操作吗?深入研究发现,B端对齐并不像你想象的那么简单。如果你不相信,请往下看。
01 对齐的含义顾名思义,对齐是将文字或图片等信息按照一定的对齐规则排列。常用的对齐规则分为左对齐、右对齐、中对齐三类。
 02 通用场景对齐2.1 左对齐简述
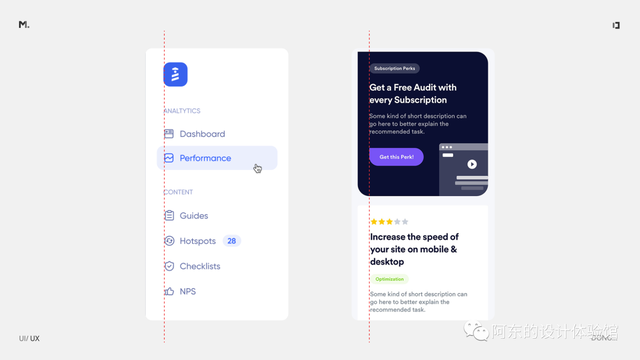
02 通用场景对齐2.1 左对齐简述左对齐是最常见的场景,因为它符合人们的阅读动线——从左到右阅读。左对齐可用于大多数设计场景。例如,左对齐可用于我们常见的工作台卡、导航栏等。


使用左对齐时,不仅要考虑物理对齐,还要考虑特定场景下的视觉对齐:例如,当图标和文本混合时,记住文本和文本对齐,视觉效果会更加整洁(因为格式塔的原理,人们会把类似的东西看作是同一类,同一类对齐在视觉上会很舒服)。
 2.2 右对齐简述
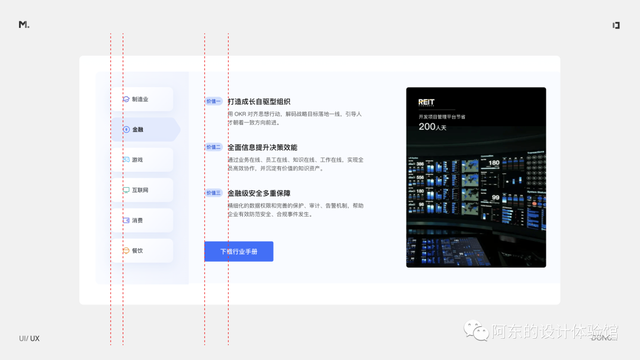
2.2 右对齐简述右对齐可能在很多情况下使用较少,右对齐用于填补设计中右侧的视觉空缺,如以下两种应用场景:
1.使用右对齐内容或辅助信心。

2.操作类右对齐,如移动终端表单或web端操作。
 2.3 中间对齐简述
2.3 中间对齐简述中间对齐一般根据设计场景选择,一般在两种场景中:
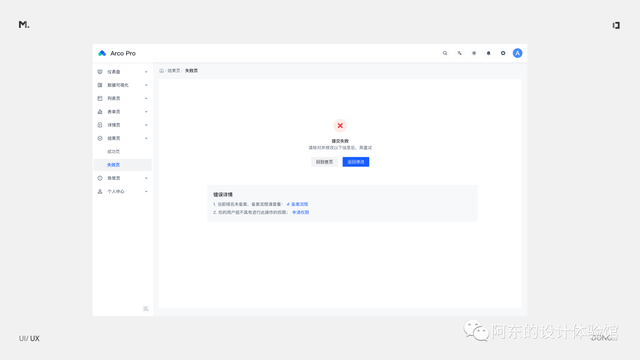
1.在特定状态下,如插图和文本在空状态下的结合,以中间对齐的形式使用地图标志

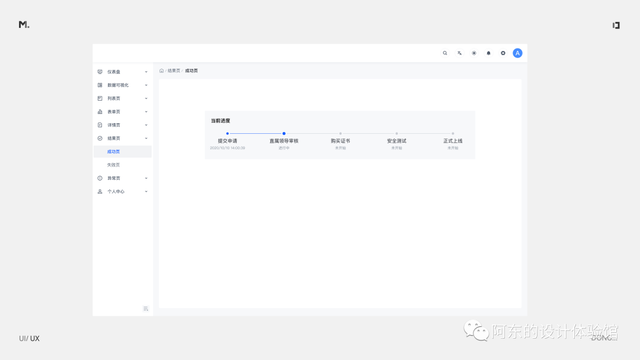
2.特定组件,如步骤条或加载,一般也使用中间对齐
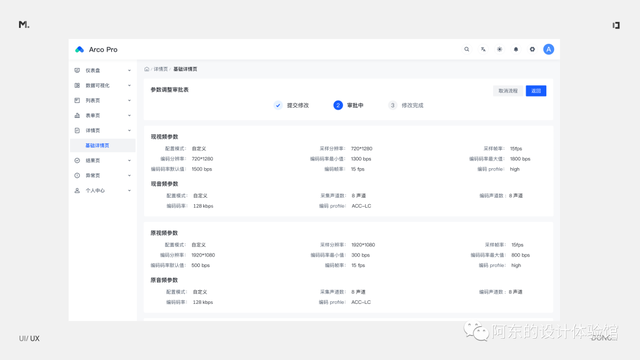
 03 对齐表格场景
03 对齐表格场景B端设计中表单是一种非常常见的设计方法,表单中有三种对齐方法,目前有以下区别:
3.1 左对齐常规字段在默认情况下,基本上按左对齐排列,因为大多数表格字段不固定,左对齐能使整体显示效果更好。
 3.2 中间对齐固定短字段
3.2 中间对齐固定短字段2.中间对齐一般针对固定长度类型的数据,如我们常见的性别、状态和楼层。
 3.2 中间对齐固定短字段
3.2 中间对齐固定短字段2.中间对齐一般针对固定长度类型的数据,如我们常见的性别、状态和楼层。中间对齐可以很好地与表面对齐,视觉上更舒适。

3.3 右对齐金融数字
右对齐一般针对金融,如价格等数字,因为右对齐可以更好地比较价格。

这里需要注意的是,使用数字时最好使用等宽数字,
一是避免因数字宽度不同而不整齐,二是更好地比较金额。比如DIN字体、微软雅黑、思源黑体均为等宽字体,而我们常见的苹方字体则为非等宽字体。

04 对齐表单场景
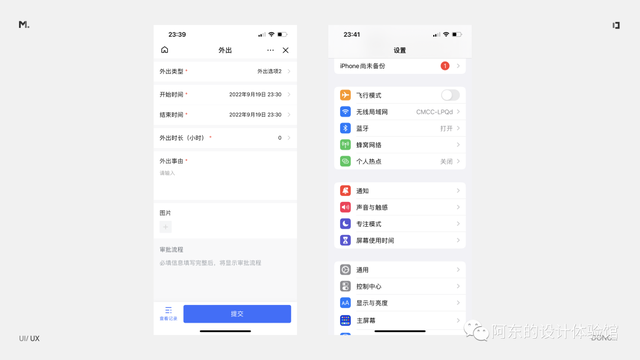
在输入场景中,通常分为标题和内容两个字段,因此这两个字段可以组合成以下对齐:
标题左对齐,标题右对齐,整体左对齐,顶对齐。那么这些有什么区别呢?然后我们往下看。4.1 标题左对齐这是许多B端产品中常见的对齐方法。
优势
:视觉上看起来很整洁,纵向浏览标题会更容易,美观度会更高; 劣势
劣势:左侧区域将固定宽度,短标题字段将与标题分开,降低整体信息获取效率。但也能让用户在输入时更加谨慎。
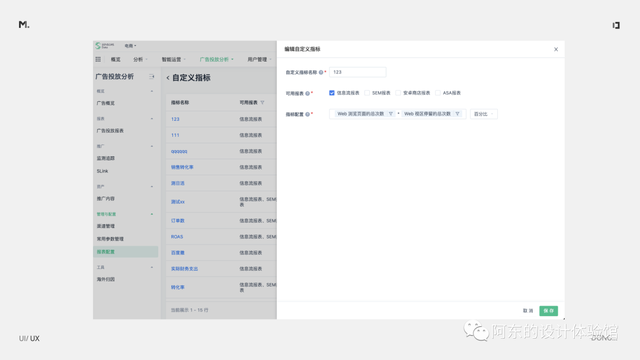
比如在神策或者coding在许多产品的配置场景中,基本采用左对齐配置。coding的:
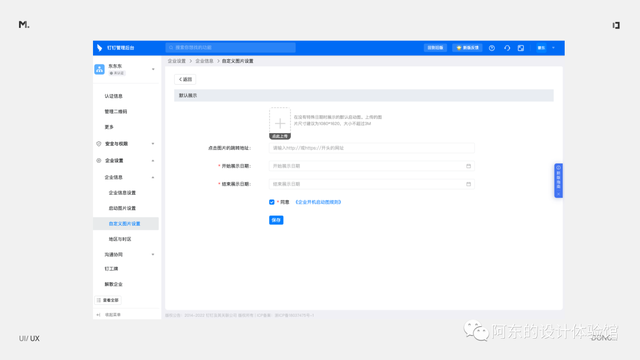
4.2 标题右对齐这种对齐牺牲了视觉对齐,以换取标签和内容之间的间距,使其更亲密,并在一定程度上提高了操作效率。例如,这种对齐方法基本上用于钉钉的新后台。
优势
:更接近标签和内容,更有效地获取和操作信息;劣势:牺牲一定的视觉美,如果字段太长,左对齐折叠体验会很差;在使用这种对齐方法时,我们对标题的字数有合理的限制。
4.3 整体左对齐这种方法是标题和内容的设计,整体左对齐。
优势
:标签和内容更近,整体左对齐,视觉效果相对较好。劣势
:纵向内容区域不会对齐,内容区域的整体识别会相对较弱。使用这种方法的场景大多在多列字段的设计场景中,因为与前两种方法相比,当多列字段(2列或以上)同步呈现时,这种方法将使整个表单更加紧凑和合理。但从目前市场上的竞争产品来看,使用这种排列方法的场景很少,只有少数在显示字段时使用这种方法。猜测有两个原因: 在大多数情况下
在大多数情况下表单类采用单列排列,使用场景较少。
这种排列方式不适合编辑状态
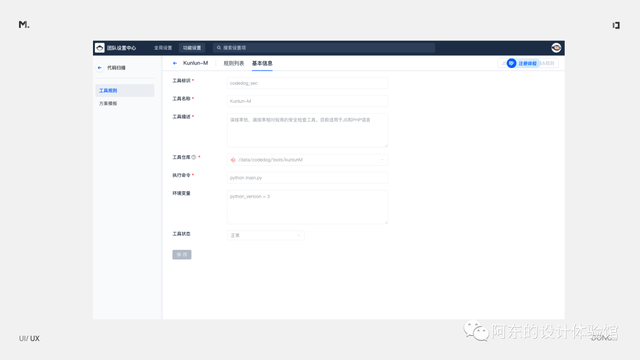
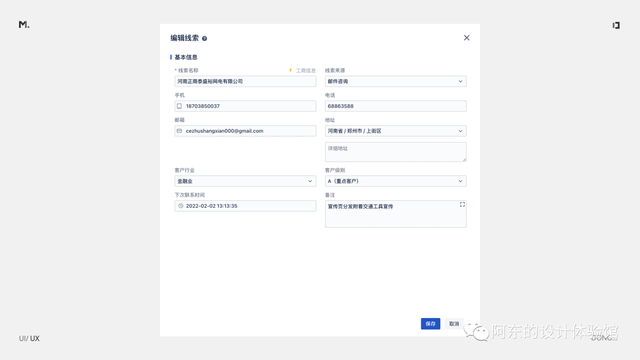
,会导致呈现状态和编辑状态之间的差异。因此,为了保持编辑的一致性,一些配置场景会放弃上述对齐方法,改为标题右对齐,如acro design设计案例:虽然目前应用不多,但在日常应用中也需要注意这种应用场景。4.4 顶对齐与另一种方式相比,这种方法降低了对页面宽度的要求,提供了更多的横向空间。目前,许多产品在各种功能模块中使用顶对齐记录输入:
优势:
不仅提高了用户获取信息的效率,还发现只有50ms。同时,标题更具扩展性,可以容纳更长的标题劣势:从布局上看,牺牲了一定的纵向利用空间,需要考虑在设计场景中使用较少的纵向空间。目前国外产品和国内录入场景顶对齐使用较多。
4.5 如何选择那么,我们在设计表单时如何选择呢?这取决于我们的实际情况。在信息获取效率方面,顶对齐最快(50ms),其次,标题右对齐(240)ms),左对齐最慢(500ms);在视觉和阅读观感方面,
标题左对齐和整体左对齐的视觉表达会更好;因此,我们需要考虑当前页面的使用场景:
1.更偏向于录入场景的话,横向空间充足,选择标题右对齐,否则顶对齐。2.更偏向于阅读或浏览
如果选择标题左对齐或整体左对齐。两者的详细场景区分需要考虑当前场景标题字段的差异:A.如果标题字段相对接近,选择标题左对齐
;
B.如果
标题字段相差较大,特别是字段需要配置的场景,可以选择
整体左对齐。比如我举个例子你就明白了:
当标题差异太大时,标题左对齐会使一些标题与内容之间的间隔特别长,阅读体验会大大降低。比如我举个例子你就明白了:当标题差异太大时,标题左对齐会使一些标题与内容之间的间隔特别长,阅读体验会大大降低。通过这样的场景和使用分析,我们可以更清楚地使用各种对齐方法,使我们的整体使用体验更好。看到这里,你掌握了B端对齐的所有细节吗?本文由 @蒙东东 每个人都是产品经理,未经许可不得转载题图来自Unsplash,基于 CC0 协议本文仅代表作者本人,每个人都是产品经理平台,只提供信息存储空间服务。





