最近HTML5很火,而且大家都在用WebStorm开发工具,但是有个问题是我们写JavaScript怎么像其他编辑器那样进行断点调试呢,今天就带大家来配置一下,让你的WebStorm如同飞一般的感觉。
- 软件名称:
- WebStorm(JavaScript 开发工具) 8.0.3 中文汉化破解版
- 软件大小:
- 156.3MB
- 更新时间:
- 2014-06-01
1.断点调试需要浏览器添加支持的插件,以Chrome浏览器为例,如果怕麻烦的同学可以直接点击下面的连接为Chrome添加插件
https://chrome.google.com/webstore/detail/hmhgeddbohgjknpmjagkdomcpobmllji
ps:需要FQ哦
2.如果你记不住的话,直接看图

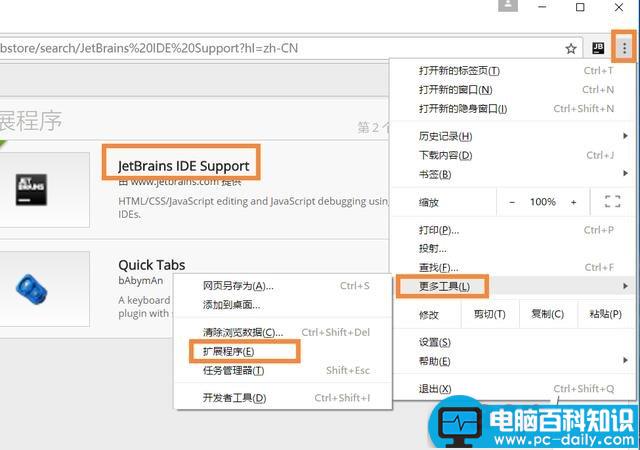
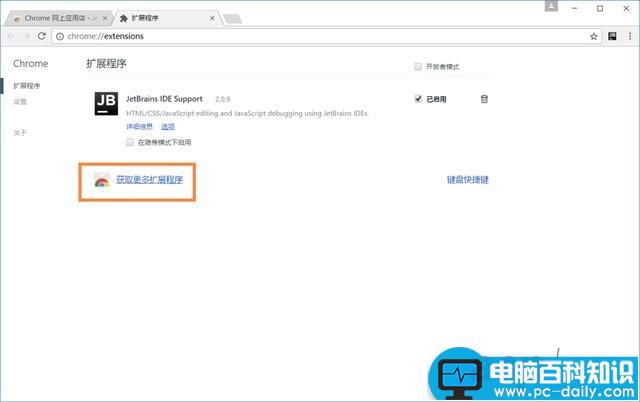
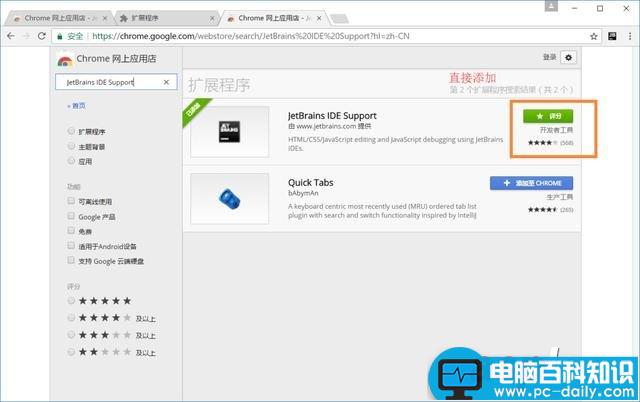
3.点击获取更多扩展程序

4.搜索
JetBrains IDE Support

5.然后添加

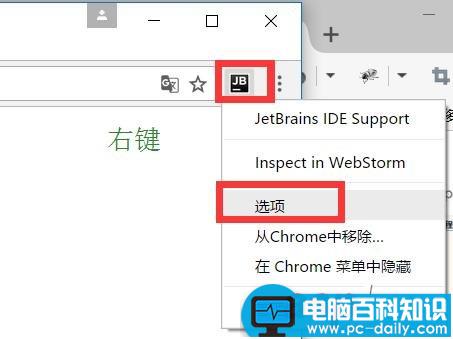
6.接下来在你的Chrmoe的右上角就能看到一个 JB了

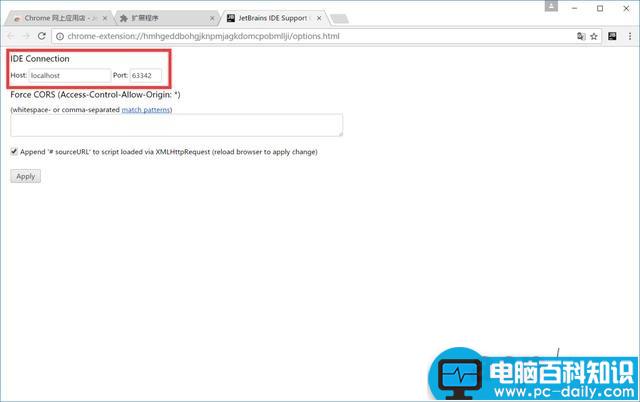
7.然后配置 配置完成之后要点击 Apply

8.接下来设置默认浏览器为Chrome这一步很关键,因为调试的浏览器只会启动默认浏览器
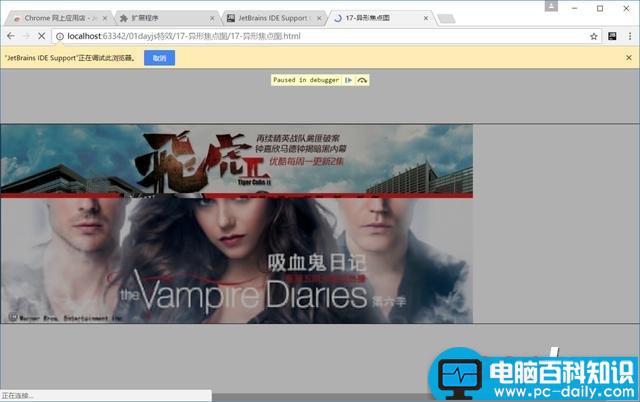
9.开始调试
打开webStrom,创建一份工程,写javaScript代码
注意这里调试的只是javaScript
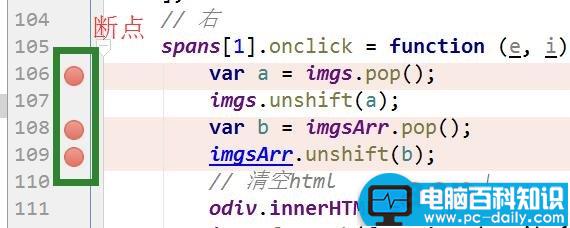
10.点击断点,在js代码前面点击,当代码执行的时候就会在这里停下,下面的代码就不执行了

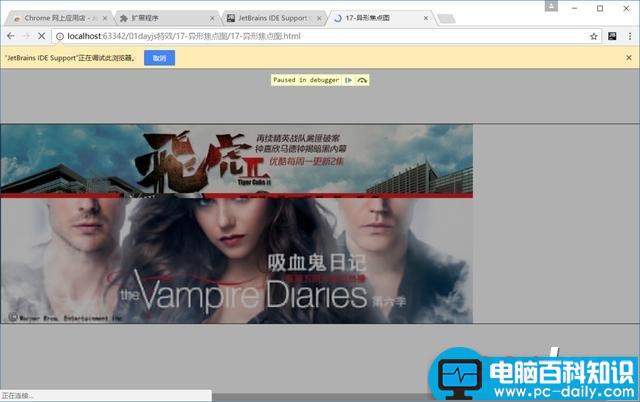
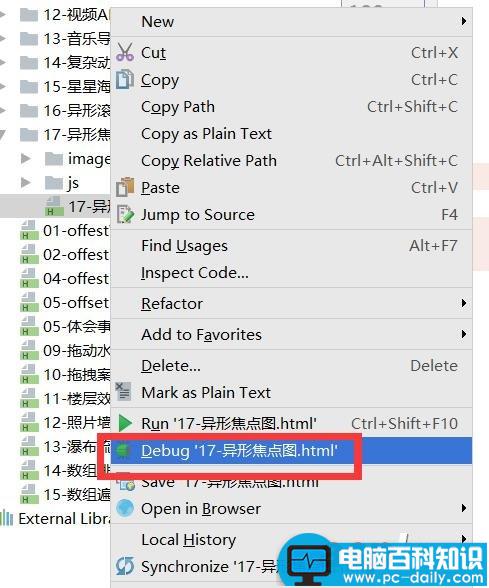
11.然后在这个工程的HTML文件上右键

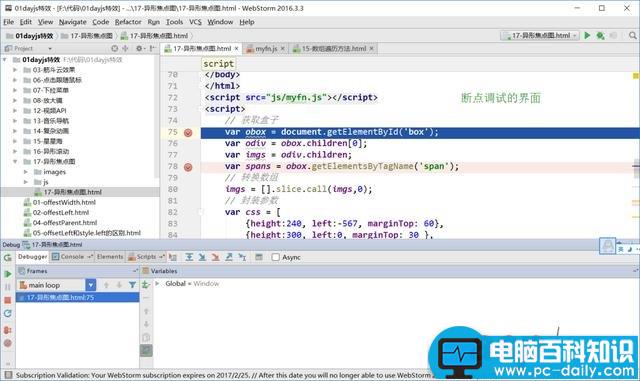
12.接下来你就会看到断点调试后的界面