Html标签简明教程
软件应用 发布时间:2018-11-24 05:48:40
概述
1、Html就是超文本标记语言的简写,是最基础的网页语言
2、Html是通过标签来定义的语言,代码都是由标签所组成
3、Html代码不用区分大小写
4、Html代码由<html>开始</html>结束。里面由头部分<head></head>和体部分<body></body>两部分组成
5、头部分是给Html页面增加一些辅助或者属性信息
6、身体部分是真正存放页面数据的地方
多数标签都是有开始标签和结束标签,其中有个别标签因为只有单一功能,或者没有要修饰的内容,可以在标签内结束。例如<br />
想要对被标签修饰的内容进行更丰富的操作,就用到了标签中的属性,通过对属性的改变,增加了更多的效果选择。
属性与属性值之间用”=”连接,属性值可以用双引号或单引号或者不用引号,一般都会用双引号。或者公司规定书写规范
格式:
<标签名 属性名=“属性值”>数据内容</标签名>
<标签名 属性名=“属性值”/>
操作思想:
为了操作数据,都需要对数据进行不同的标签封装,通过标签中的属性对封装的数据进行操作,标签就相当于一个容器,对容器中的数据进行操作,就是在不断的改变容器的属性值。
字体标签:<font>
例:<font size=5 color=red>字体标签示例</font>
注:简单颜色可以直接写对应的英文,复杂的颜色用16进制表示,表现形式#FF0000两个数为一组,按红、绿、蓝排列,如:#00FF00表示绿色,建议用工具选取
标题标签:<h1><h2>…<h6>
因为标题是文本中常用的内容,为了方便操作而定义,使文章排版更加清晰。
特殊字符:
如果要在网页上显示一些特殊符号,比如< > &等,因为这些符号在代码中会被浏览器识别并解释,所以用一些特殊的方式来表示

列表标签: <dl>
<dt>:上层标签
<dd>:下层标签
<dl>
<dt>上层项目</dt>
<dd>下层项目</dd>
<dd>下层项目</dd>
<dd>下层项目</dd>
</dl>
列表中项目符号对应的标签
<ol>:数字标签(a A I i 1 )
<ul>:符号标签(circle disc square)
<li>:具体项目内容标签:此标签在<ol><ul>中有效
通过type属性修改项目符号,如果想做出效果更好的列表,如:黑色圆点用图片表示,就会用到CSS。
例:
<ol type="1">
<li>游戏名称</li><code></code>
<ol type="a">
<li>War1</li>
<li>War2</li>
<li>War3</li>
</ol>
<li>游戏说明</li>
<ol type="a">
<li>War1INTRO</li>
<li>War2INTRO</li>
<li>War3INTRO</li>
</ol>
</ol>
图像标签: <img>
<img src=”../dir/file” style="CURSOR: pointer">复制代码
代码如下:
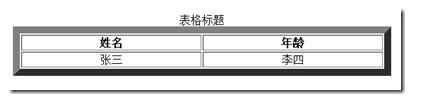
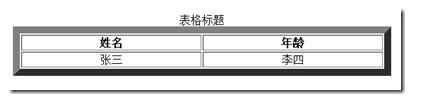
<table border="10" width="40%">
<caption>表格标题</caption>
<tbody><!--为表格分体-->
<tr><!--第一行-->
<th colspan="2">姓名</th>
<th>年龄</th>
</tr>
</tbody>
<tbody>
<tr align="center"><!--第二行-->
<td>张三</td>
<td>李四</td>
</tr>
</tbody>
</table>

属性:
<table>
cellpadding:规定单元边沿与其内容之间的空白。
cellspacing:规定单元格之间的空白。
<td>
rowspan:规定单元格可以横跨的行数。
colspan:规定单元格可以横跨的列数。
注:
table标签中默认都有一个tbody标签 thead、tbody、tfoot
浏览页面时,浏览器解析由table标签封装的页面数据时,读到</table>表格结束标记才会显示数据,若封装页面数据的表格很大,没读到结束标记就不显示任何数据,用户体验不佳,所以将表格分为多个部分,读一个</tbody>就显示一部分。用tbody将表格分体
超链接标签: <a>
两种用法:
一、超链接 <a href=””>
<a href="<a href="http://www.sina.com.cn">http://www.sina.com.cn</a>" target="_blank">新浪</a>
<!--href
属性值可以是url,也可以是本地文件target属性是指定在哪个窗口或者帧中打开.-->
二、定位标记 <a name=””>
一般在本页面中使用,当网页内容过长,定位标记会比拖动滚动条方便快捷。
注:定位标记要和超链接结合使用才有效。使用标记时一定在href值的开始加入#标记名。
例:
<a name="target">标记位置</a>
<p>......
<!--很多空行制造网页过长的效果-->
<a href="#target">返回标记</a>
邮件链接:
<a href="<a href="mailto:111@qq.comt">mailto:111@qq.comt</a>">联系我们</a>
迅雷链接:
<a href="thunder://abcdef">妹子.wav</a>
属性:
<table>
cellpadding:规定单元边沿与其内容之间的空白。
cellspacing:规定单元格之间的空白。
<td>
rowspan:规定单元格可以横跨的行数。
colspan:规定单元格可以横跨的列数。
注:
table标签中默认都有一个tbody标签 thead、tbody、tfoot
浏览页面时,浏览器解析由table标签封装的页面数据时,读到</table>表格结束标记才会显示数据,若封装页面数据的表格很大,没读到结束标记就不显示任何数据,用户体验不佳,所以将表格分为多个部分,读一个</tbody>就显示一部分。用tbody将表格分体
超链接标签: <a>
两种用法:
一、超链接 <a href=””>
<a href="<a href="http://www.sina.com.cn">http://www.sina.com.cn</a>" target="_blank">新浪</a>
<!--href
属性值可以是url,也可以是本地文件target属性是指定在哪个窗口或者帧中打开.-->
二、定位标记 <a name=””>
一般在本页面中使用,当网页内容过长,定位标记会比拖动滚动条方便快捷。
注:定位标记要和超链接结合使用才有效。使用标记时一定在href值的开始加入#标记名。
例:
<a name="target">标记位置</a>
<p>......
<!--很多空行制造网页过长的效果-->
<a href="#target">返回标记</a>
邮件链接:
<a href="<a href="mailto:111@qq.comt">mailto:111@qq.comt</a>">联系我们</a>
迅雷链接:
<a href="thunder://abcdef">妹子.wav</a>
表单标签: <form>
表单标签是最常用的标签,用于与服务器端的交互。
<input>:输入标签;接受用户输入信息
其中type属性指定输入标签的类型
文本框 text:输入的文本信息直接显示在框中。
密码框 password:输入的文本以圆点或者型号的形式显示。
单选框 radio:如:性别选择。
复选框 checkbox:如:兴趣选择。
隐藏字段 hidden:在页面上不显示,但在提交的时候随其他内容一起提交。
提交按钮 submit:用于提交表单中的内容。
重置按钮 reset:将表单中填写的内容设置为初始值
按钮 button:可以为其自定义事件。
文件上传 file :后期扩展内容,会自动生成一个文本框,和一个按钮。
图像 image 它可以替代 submit 按钮
<select>:选择标签,提供用户选择内容。如:用户所在省份。size属性为显示项目个数。
<option>:子项标签,属性 selected 没有属性值,加在子项上,其中一个子项上,子项就变成默认被选项。
<textarea>:多行文本框,如:个人信息描述。
<label>:用于给各元素定义快捷键。
for 属性:指定快捷键作用的表单元素。必须与要作用的表单元素的 id 值相同。
accesskey 属性:指定快捷键,此快捷键需要和 alt 键组合使用。
表单提交:
1、先定义 form 表单中的 action属性值,指定表单数据提交的目的地(服务端)。
2、明确提交方式,通过指定 method 属性值。如果不定义,那么 method 的值默认是 get。
get和post这两种最常用的提交方式的区别:
1、get提交将数据显示在地址栏,对于敏感信息不安全。post提交不显示在地址栏。
2、地址栏中存放的数据是有限的,所以 get 方式对提交的数据体积有限制。post可以提交大体积数据。
3、对提交数据的封装方式不同:get:将提交数据封装到了消息头前面,请求行中。post:将提交的数据封装到消息头后,数据体中。
其他标签
<pre></pre> :此标签内封装的文本数据格式将保持原样,包括空格和缩进等格式。常用于页面中显示带有缩进层次的代码。
<p></p> :段落标签,两个段落之间带有空行
<b>加粗 <strong>加粗 <i>斜体 <u>下划线 <sub>下标 <sup>上标
<marquee direction=”left/right/down/up” behavior=”scroll/alternate/slide”>此标签内可以让内容动起来,scroll滚动穿过/alternate来回弹/slide一下摔死: <form>
表单标签是最常用的标签,用于与服务器端的交互。
<input>:输入标签;接受用户输入信息
其中type属性指定输入标签的类型
文本框 text:输入的文本信息直接显示在框中。
密码框 password:输入的文本以圆点或者型号的形式显示。
单选框 radio:如:性别选择。
复选框 checkbox:如:兴趣选择。
隐藏字段 hidden:在页面上不显示,但在提交的时候随其他内容一起提交。
提交按钮 submit:用于提交表单中的内容。
重置按钮 reset:将表单中填写的内容设置为初始值
按钮 button:可以为其自定义事件。
文件上传 file :后期扩展内容,会自动生成一个文本框,和一个按钮。
图像 image 它可以替代 submit 按钮
<select>:选择标签,提供用户选择内容。如:用户所在省份。size属性为显示项目个数。
<option>:子项标签,属性 selected 没有属性值,加在子项上,其中一个子项上,子项就变成默认被选项。
<textarea>:多行文本框,如:个人信息描述。
<label>:用于给各元素定义快捷键。
for 属性:指定快捷键作用的表单元素。必须与要作用的表单元素的 id 值相同。
accesskey 属性:指定快捷键,此快捷键需要和 alt 键组合使用。
表单提交:
1、先定义 form 表单中的 action属性值,指定表单数据提交的目的地(服务端)。
2、明确提交方式,通过指定 method 属性值。如果不定义,那么 method 的值默认是 get。
get和post这两种最常用的提交方式的区别:
1、get提交将数据显示在地址栏,对于敏感信息不安全。post提交不显示在地址栏。
2、地址栏中存放的数据是有限的,所以 get 方式对提交的数据体积有限制。post可以提交大体积数据。
3、对提交数据的封装方式不同:get:将提交数据封装到了消息头前面,请求行中。post:将提交的数据封装到消息头后,数据体中。
其他标签
<pre></pre> :此标签内封装的文本数据格式将保持原样,包括空格和缩进等格式。常用于页面中显示带有缩进层次的代码。
<p></p> :段落标签,两个段落之间带有空行
<b>加粗 <strong>加粗 <i>斜体 <u>下划线 <sub>下标 <sup>上标
<marquee direction=”left/right/down/up” behavior=”scroll/alternate/slide”>此标签内可以让内容动起来,scroll滚动穿过/alternate来回弹/slide一下摔死
今天就写到这,再有其它HTML标签需要学习下回再加上,持续更新。