在 具体介绍实现之前,我们通过一个简单的例子谈谈最终实现的效果。在通过ASP.NET MVC项目模板创建的空Web应用中,我们创建了如下一个HomeController,默认的Action方法Index用于呈现一个登录View。作 为Model的LoginInfo类包含UserName和Password两个属性,分别表示登录输入的用户名和密码。需要注意的是,在两个属性上应用 了DisplayAttribute并通过资源的方式指定了显示名称以实现对多语言的支持。[原代码从这里下载]
public class HomeController : Controller
2: {
3: public ActionResult Index()
4: {
5: return View(new LoginInfo());
6: }
7: }
8:
9: public class LoginInfo
10: {
11: [Display(Name ="UserName", ResourceType = typeof(Resources))]
12: public string UserName { get; set; }
13:
14: [Display(Name="Password", ResourceType = typeof(Resources))]
15: [DataType(DataType.Password)]
16: public string Password { get; set; }
17: }
如下所示的Action方法Index对应的View的定义,这是一个基于LogInfo的强类型View。
1: @model MvcApp.Models.LoginInfo
2: @using (Html.BeginForm())
3: {
4: @Html.EditorForModel()
5: <input type="submit" value="@MvcApp.Properties.Resources.Login" />
6: <input type="button" value="@MvcApp.Properties.Resources.Cancel" />
7: }
在Global.asax中,我们修改了默认添加的URL路由注册代码,使请求URL中包含相应的语言文化信息({culture})。
1: public class MvcApplication : System.Web.HttpApplication
2: {
3: //其他成员
4: public static void RegisterRoutes(RouteCollection routes)
5: {
6: //其他操作
7: routes.MapRoute(
8: name: "Default",
9: url: "{culture}/{controller}/{action}/{id}",
10: defaults: new { culture="en", controller = "Home", action = "Index", id = UrlParameter.Optional }
11: );
12: }
13: }
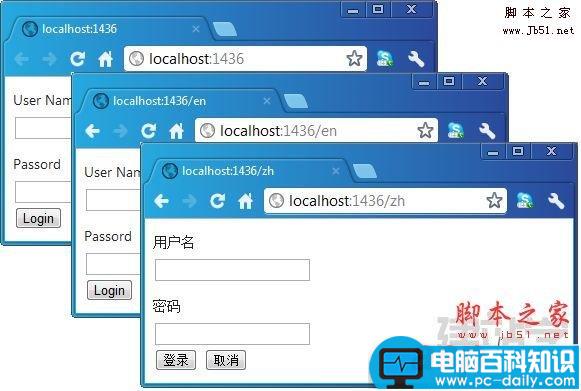
我们直接运行该程序,并在请求地址中指定不同的Culture(en和zh),界面呈现基于的语言正是我们期望的。
实际上针对URL路由的本地化可以通过具有如下定义的名为CultureAwareHttpModule的自定义HttpModule来实现。我们 通过CultureAwareHttpModule注册了HttpApplication的BeginRequest和EndRequest事件,通过 URL路由系统得到表示语言文化的路由变量culture,并对当前线程的Culture和UICulture进行了相应的设置和恢复。
1: public class CultureAwareHttpModule : IHttpModule
2: {
3: private CultureInfo currentCulture;
4: private CultureInfo currentUICulture;
5:
6: public void Dispose(){}
7: public void Init(HttpApplication context)
8: {
9: context.BeginRequest += SetCurrentCulture;
10: context.EndRequest += RecoverCulture;
11: }
12: private void SetCurrentCulture(object sender, EventArgs args)
13: {
14: currentCulture = Thread.CurrentThread.CurrentCulture;
15: currentUICulture = Thread.CurrentThread.CurrentUICulture;
16: HttpContextBase contextWrapper = new HttpContextWrapper(HttpContext.Current);
17: RouteData routeData = RouteTable.Routes.GetRouteData(contextWrapper);
18: object culture;
19: if (routeData.Values.TryGetValue("culture", out culture))
20: {
21:
22: try
23: {
24: Thread.CurrentThread.CurrentCulture = new CultureInfo(culture.ToString());
25: Thread.CurrentThread.CurrentUICulture = new CultureInfo(culture.ToString());
26: }
27: catch
28: { }
29: }
30: }
31: private void RecoverCulture(object sender, EventArgs args)
32: {
33: Thread.CurrentThread.CurrentCulture = currentCulture;
34: Thread.CurrentThread.CurrentUICulture = currentUICulture;
35: }
36: }
我们只需要通过如下配置对CultureAwareHttpModule进行注册即可。
1: <configuration>
2: <system.web>
3: <httpModules>
4: <add name="CultureAwareHttpModule" type="MvcApp.CultureAwareHttpModule, MvcApp"/>
5: </httpModules>
6: ...
7: </configuration>