axure是一款强大的原型软件,动态面板也是其常用的元件之一,功能强大。这个经验通过使用动态面板制作一个5秒的动态倒计时来了解一下动态面板的功能。
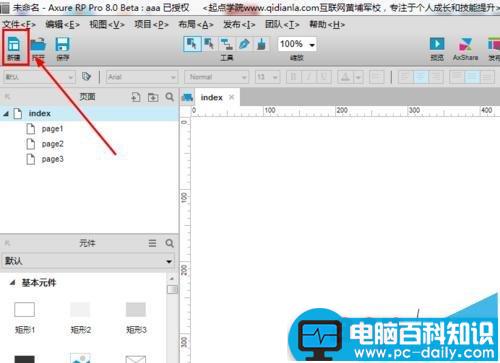
1、打开axure,新建一个空白文件

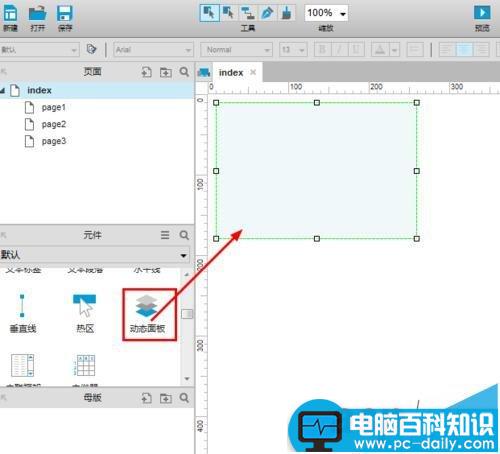
2、往文件里拖入一个动态面板

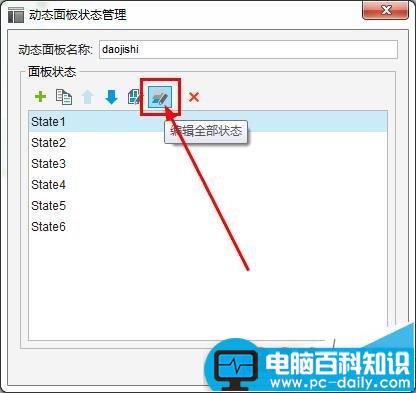
3、双击动态面板并给动态面板命名,然后点击添加,添加5个面板层

4、点击编辑全部状态进入编辑状态

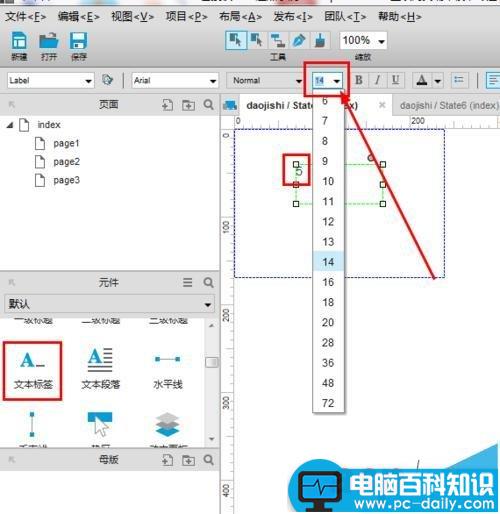
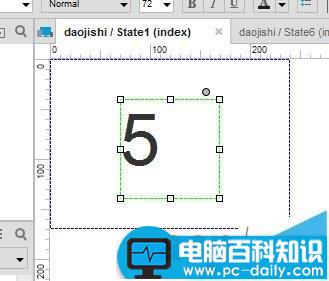
5、在state1中动态面板范围内拖入文本标签并输入5,然后修改字体大小至合理

6、选中文本标签并按Ctrl+C复制文本框

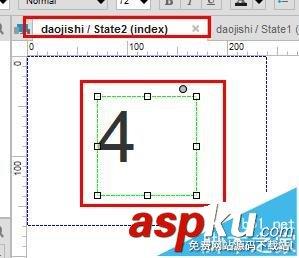
7、按照顺序在state2中Ctrl+V粘贴,并将文本框中数字改为4(此步骤是为了保证字都在一个位置)

8、按照6、7步骤分别在state3、state4、state5、state6中写上3、2、1、0

9、回到主页(index)页面点击选中动态面板后在右边的属性栏双击交互处的载入时

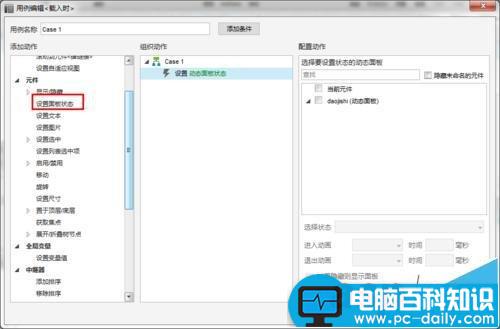
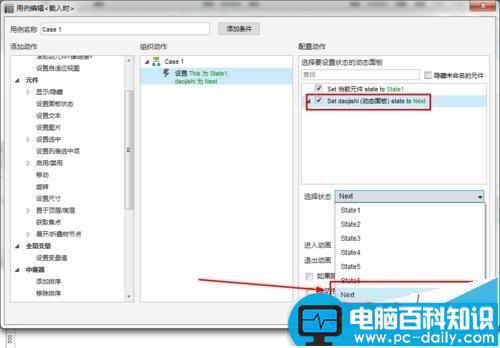
10、在事件窗口找到设置面板状态,并单击添加

11、勾选当前元件并选择为state1

12、勾选动态面板并选择状态为NEXT

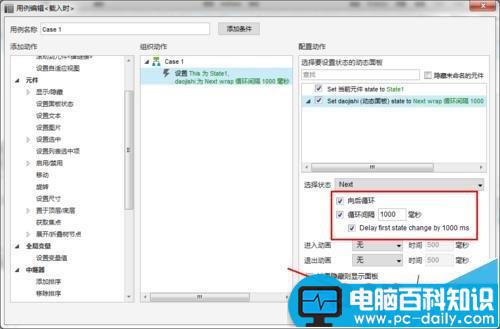
13、勾选向后循环并将循环间隔设置为1000毫秒,点击确定

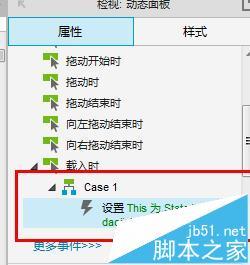
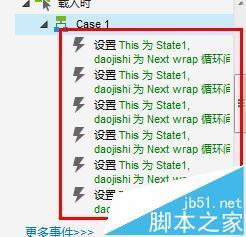
14、在属性栏状态中鼠标单击事件使事件处于选中状态,Ctrl+C复制事件

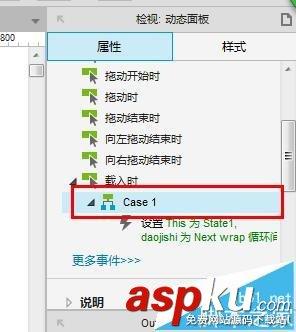
15、鼠标点击case1选中后Ctrl+V粘贴5个事件,如图


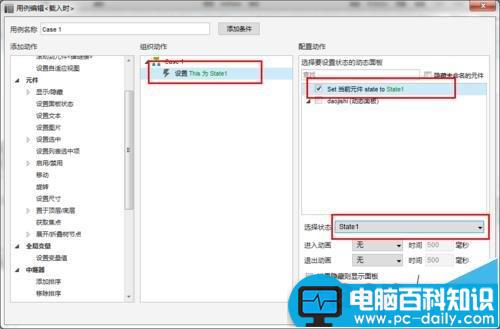
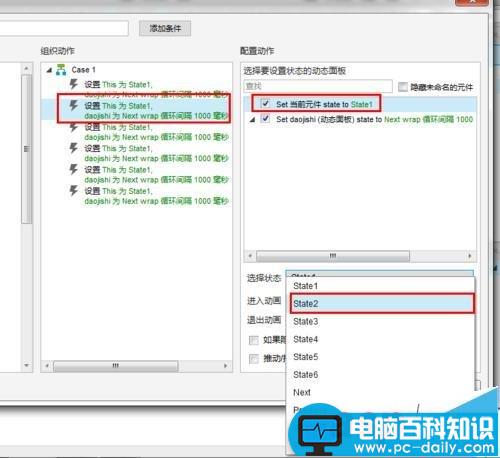
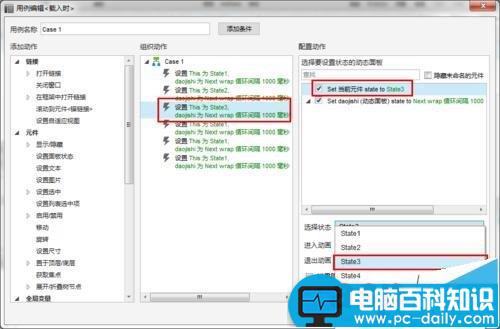
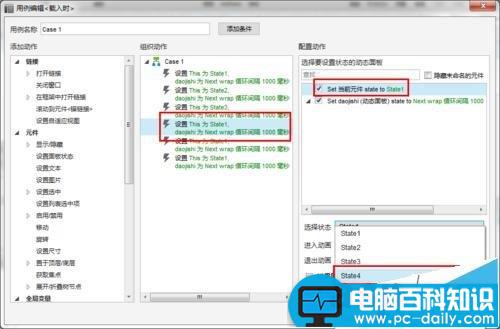
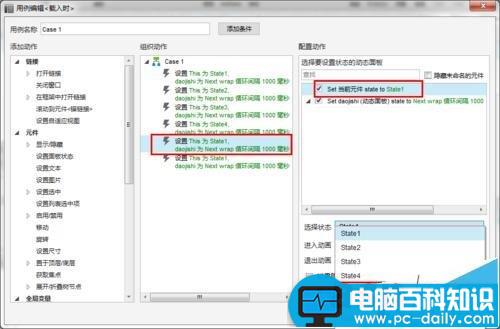
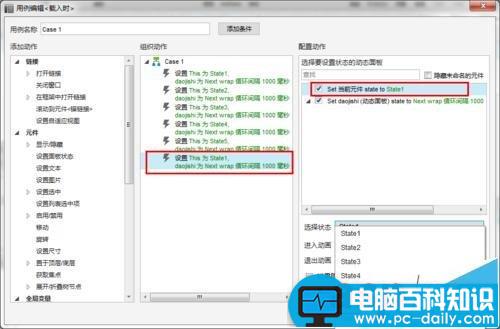
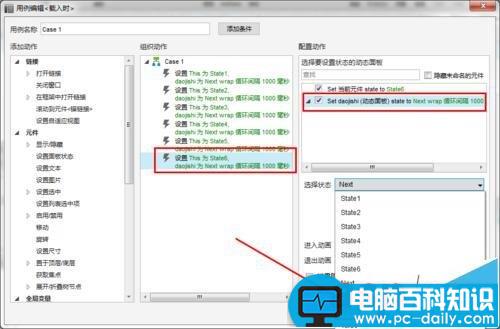
16、双击case1进入编辑状态,按照图片提示进行依次设置




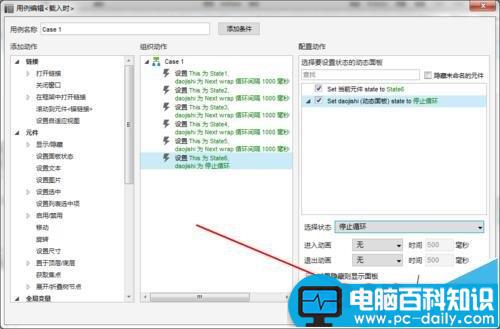
17、将最后一个当前元件设置为state6后,将其动态面板状态选择为停止,点击确定。就可以在主页页面发布预览效果啦~



注意事项:
小编是axure8.0测试版,可能跟读者的版本有出入,但是本经验的整体步骤各个版本软件是差不多的,不影响本经验的指导作用。






