动态面板为Axure里常用的元件:
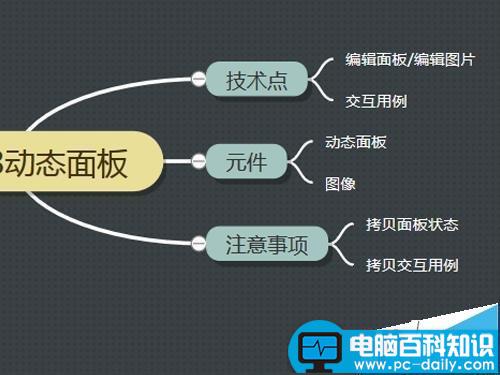
本次主要涉及:元件:动态面板、图像,技术点:交互用例、动态面板和图像的编辑,如下面脑图所示:

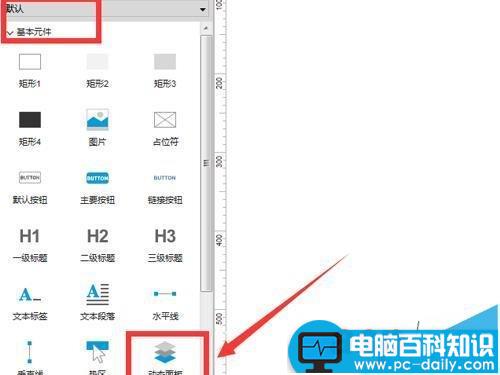
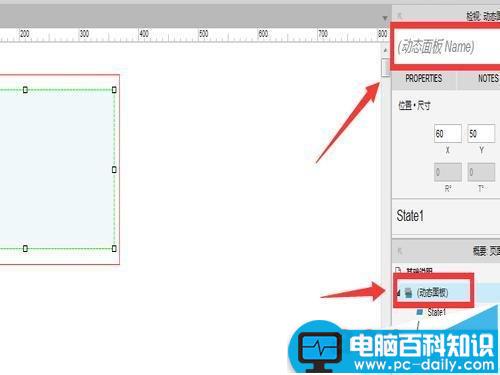
1、打开Axure8(axure7也一样),默认是新创建的项目,找到 “动态面板”元件,如下图:

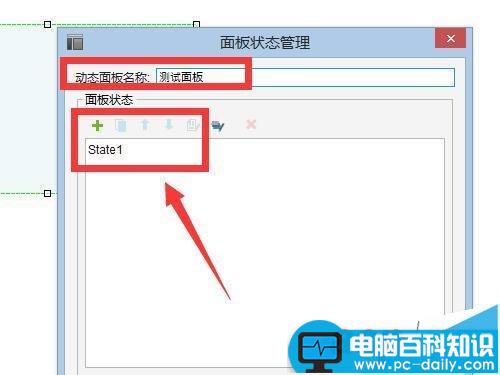
2、拖动元件到工作区,按照图指示的任意一个地方给动态面板命名:测试面板

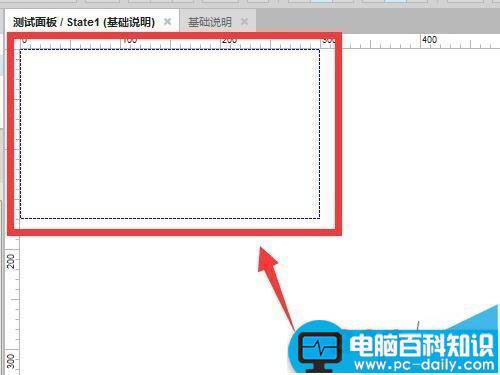
3、双击动态面板元件,出现状态state1,双击进入到state1的编辑:


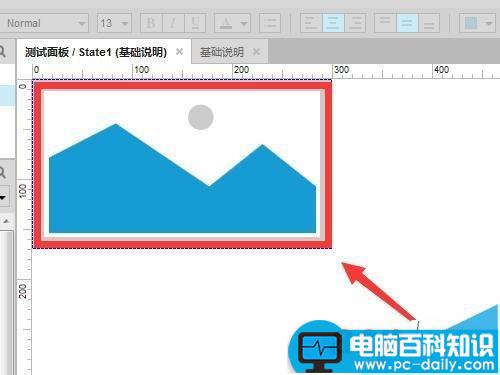
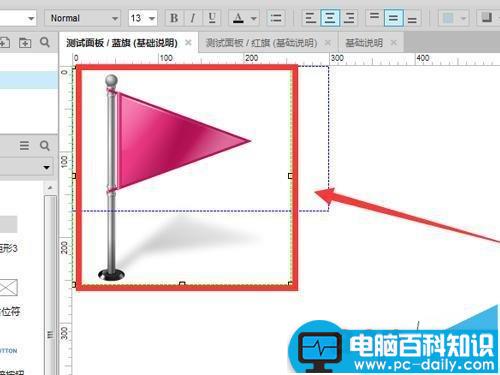
4、拖放一个图像元件到state1内,双击并找到准备的图片(红旗),这样第一个状态就编辑好了。

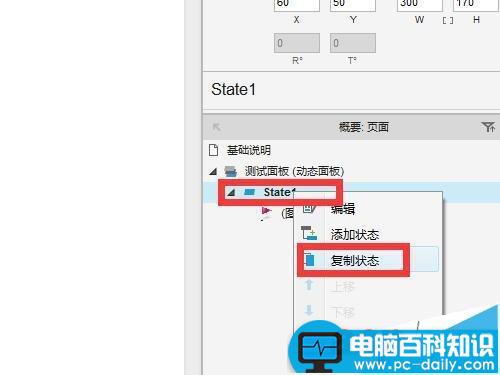
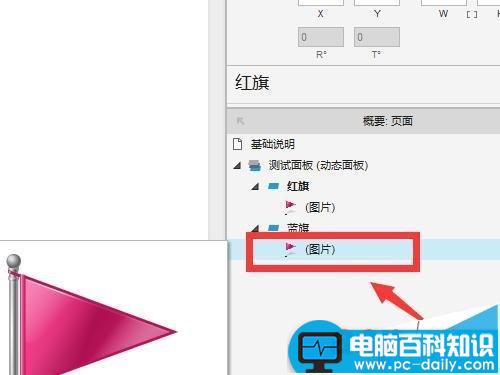
5、下面编辑第二个状态,注意看图,在右下方的 “概要”栏目内 找到state1右键“复制状态”,这样里面的元件大小、位置不会发生改变。复制成功后为便于下面的交互用例,将状态分别命名为:红旗、蓝旗。然后点击蓝旗状态,将图片替换。



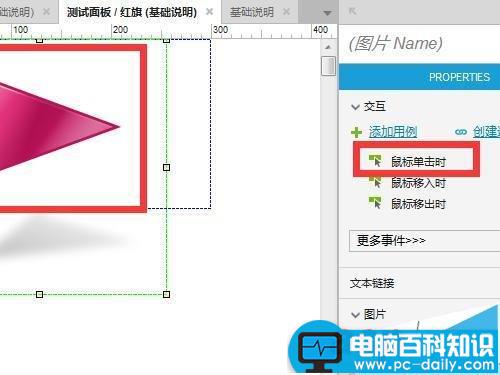
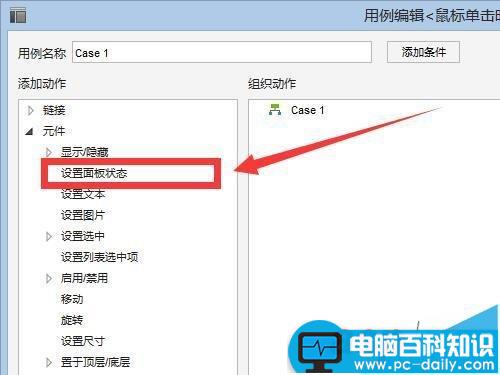
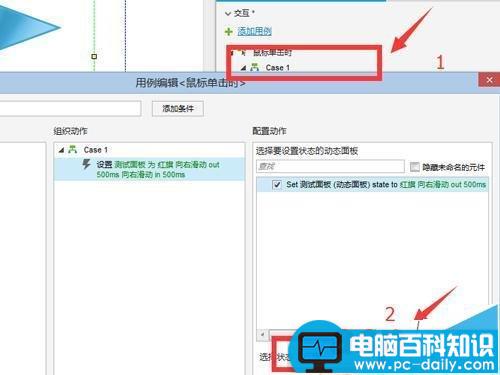
6、以上步骤完成后,开始编辑交互用例。双击红旗图片,出现如下图所示的交互用例,找到:鼠标单击时,并双击出现用例编辑面板。


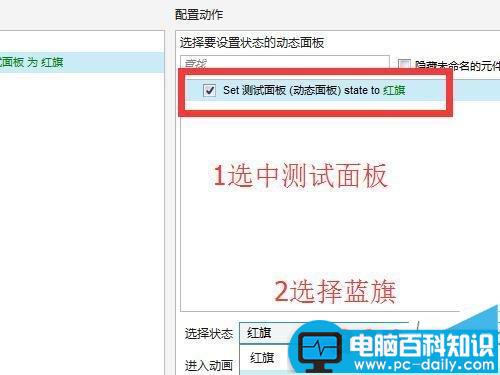
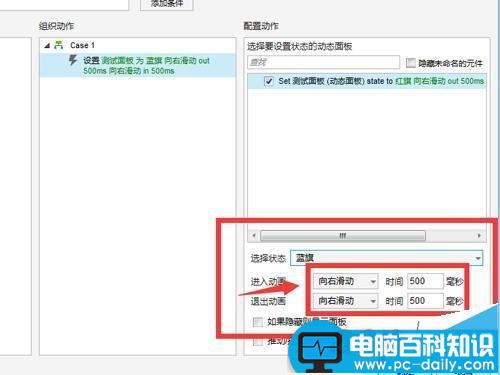
7、选择 元件-->设置面板状态 ,然后按照图示选中 “测试面板”,并为其设置选择状态为:蓝旗。同时设定动画效果。


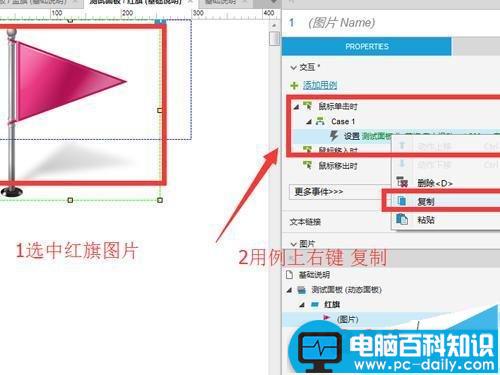
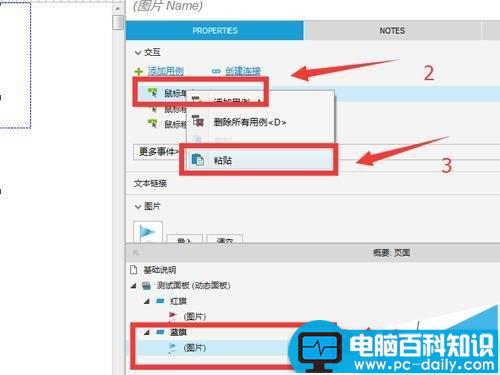
8、红旗状态编辑完成后,点击确定,按照下图所示在 case1下邮件复制用例,并粘贴到蓝旗状态下。然后按上一步的操作,将蓝旗点击是的选择状态设置为:红旗。



9、最后F5预览,并点击图像测试效果