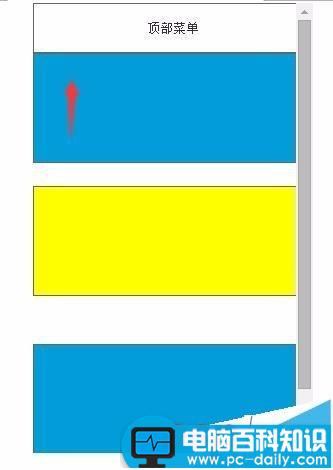
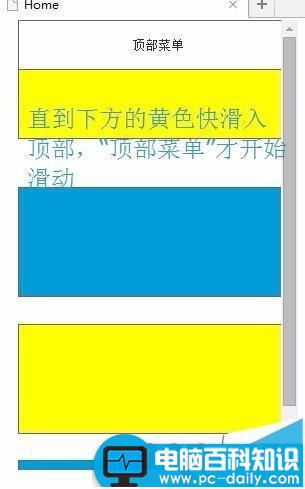
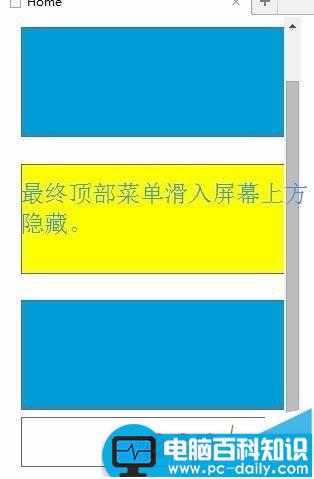
阻尼滑动效果,简单来说,就是页面顶部的菜单在页面开始向上/向下滑动的时候并不跟页面一起运动(如下图),直到页面滑动一定距离后才开始运动。这个效果在很多手机APP或者wap站点中使用。效果很酷,实现却很简单,只需用动态面板多层嵌套即可实现。




1、新建一个axure

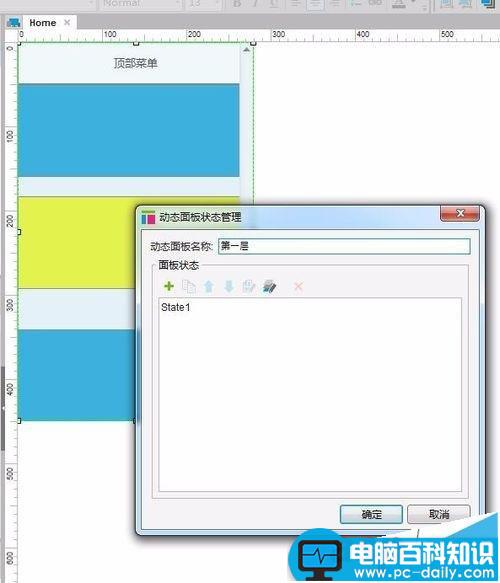
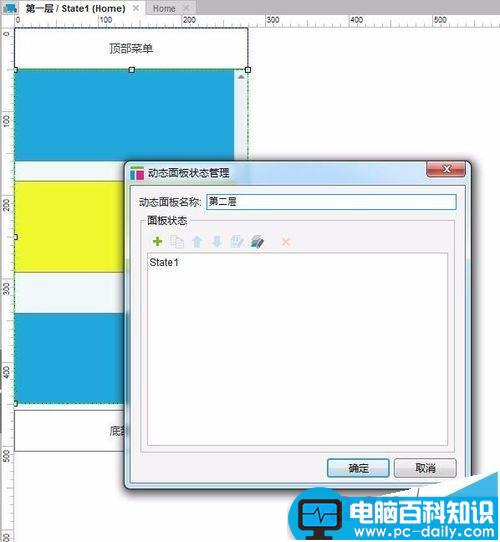
2、画一个长方形的动态面板(参数为:0,0,280,450)这里我只模拟效果,所以不考虑实际大小,在实际使用时,你可能要根据模拟的手机来画这个部分),给每个随手画出的动态面板起名字是个好习惯,双击state1进入动态面板内部

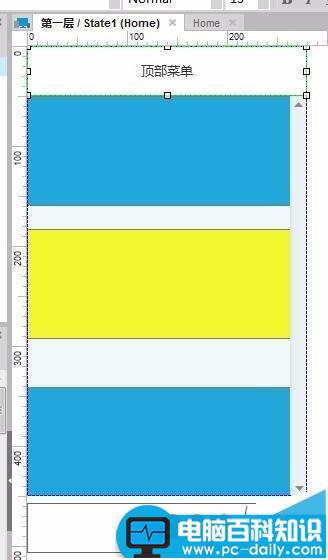
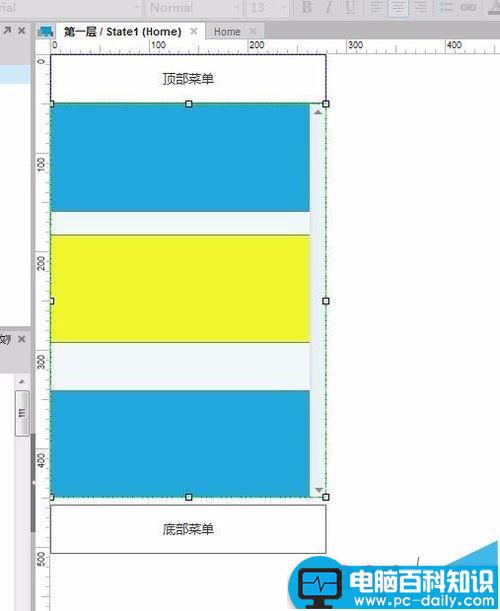
3、在state1中先画一个顶部菜单(参数为0,0,280,50),如果你还想顺便试一下底部菜单的效果也可以,但其实掌握了顶部菜单,底部就很容易了。

4、在顶部菜单之下画一个动态面板(参数0,50,280,400)

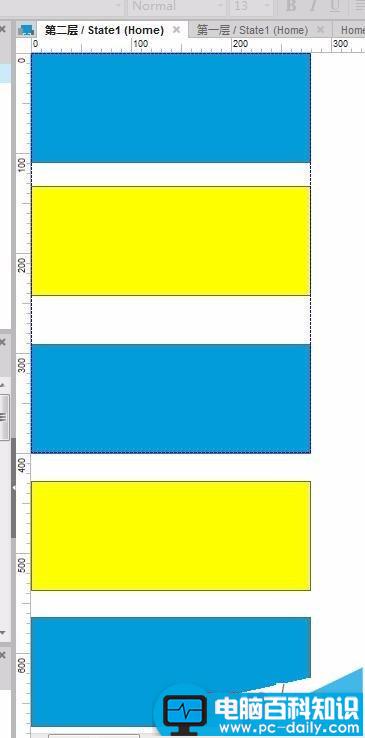
5、进入该动态面板的state1,画一堆不同颜色的方块,注意,最下面的方块一定要超过动态面板默认区域的高度。 如果你有内容,也可以用内容来代替,不影响。


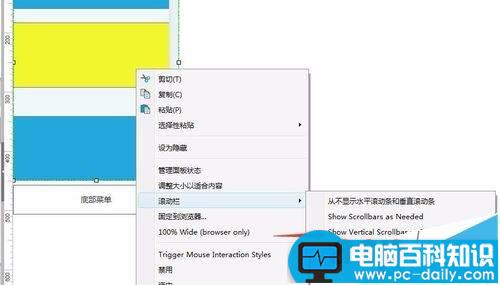
6、画好以后关闭这层,到上一层,也就是第4步的层。在动态面板上右键,选择 滚动栏,有必要显示垂直滑动条

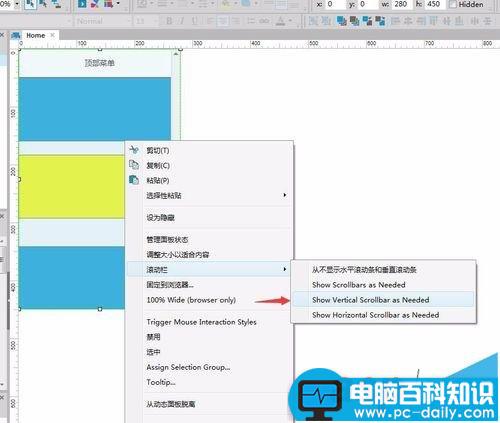
7、关掉这层,到最上面一层,也就是双击左边sitemap的home后打开的页面,在第2步画的动态面板上做同样的滑动条设置操作。

8、预览一下,有没有出现我最早描述的效果?为了便于您掌握。
9、如果您根据文字描述做的无法实现我说的效果,请仔细研究原型。其实,这里只用到动态面板的多层嵌套和垂直滑动菜单的显示设置。