添加 iframe 的语法
<iframe src="URL"></iframe>
URL 指向隔离页面的位置。
Iframe - 设置高度和宽度
height 和 width 属性用于规定 iframe 的高度和宽度。
属性值的默认单位是像素,但也可以用百分比来设定(比如 "80%")。
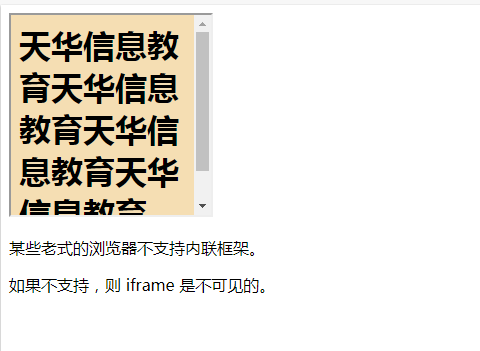
实例
<html> <body> <iframe src="/example/html/demo_iframe.html" width="200" height="200"></iframe> <p>某些老式的浏览器不支持内联框架。</p> <p>如果不支持,则 iframe 是不可见的。</p> </body> </html>

HTML基础教程:Iframe的用法
Iframe - 删除边框
frameborder 属性规定是否显示 iframe 周围的边框。
设置属性值为 "0" 就可以移除边框:
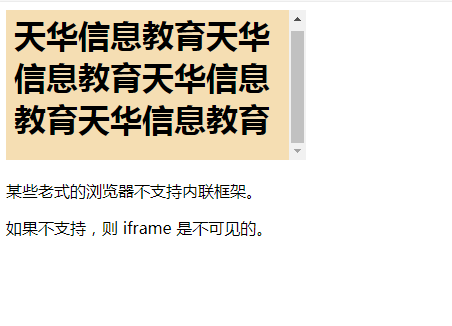
实例
<html> <body> <iframe src="/example/html/demo_iframe.html" frameborder="0"></iframe> <p>某些老式的浏览器不支持内联框架。</p> <p>如果不支持,则 iframe 是不可见的。</p> </body> </html>

HTML基础教程:Iframe的用法
使用 iframe 作为链接的目标
iframe 可用作链接的目标(target)。
链接的 target 属性必须引用 iframe 的 name 属性:
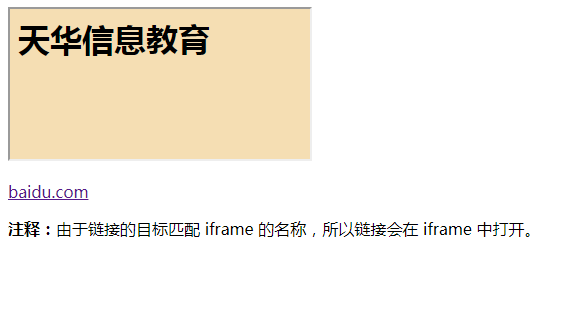
实例
<html> <body> <iframe src="/example/html/demo_iframe.html" name="iframe_a"></iframe> <p><a href="http://www.baidu.com" target="iframe_a">baidu.com</a></p> <p><b>注释:</b>由于链接的目标匹配 iframe 的名称,所以链接会在 iframe 中打开。</p> </body> </html>

HTML基础教程:Iframe的用法