对于开发者来说,一个好的开发工具往往能够事半功倍。比较常见的网页开发工具有Dreamweaver、Sublime、WebStorm、HBuilder、VSCode。看到这么多开发工具,是不是脑袋都要大了?不要担心,我们只需要掌握一款实用性最高的工具即可。而且这些开发工具基本使用方式类似,掌握一款其他的即可触类旁通。下面我们一起来看看网页开发工具VSCode小白级安装教程吧!
1、为什么要安装VSCode?
之所以在众多的网页开发工具中选择了VSCode,是因为它在前端开发中使用比率非常高,是广大开发者工具库中的必备神器。VSCode的优势有:作为一款免费的开发工具,可随意下载、 分发、商用;而且它也是一款轻量级的编辑器,安装包占用内存小,启动速度快,用户体验非常好;同时它拥有丰富的插件,覆盖前端、后端代码、框架的对应插件,有助于提高研发效率;还能提供远程开发、代码跟踪、调试,实现项目的高效管理及协作开发。
2、VSCode下载
既然说了是小白级的安装教程,我们就首先从下载开始手把手的指导大家。点击网址:https://code.visualstudio.com ,进入对应的VSCode官网;根据电脑系统情况,在该网站中选择合适的版本进行下载就行了。怎么样,VSCode下载是不是很简单呢?下面我们再来看看安装的详细步骤。
3、VSCode的安装(以Windows系统为例)
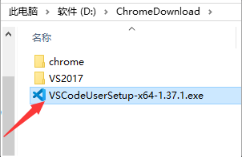
(1)找到所下载的安装程序,双击下图应用程序

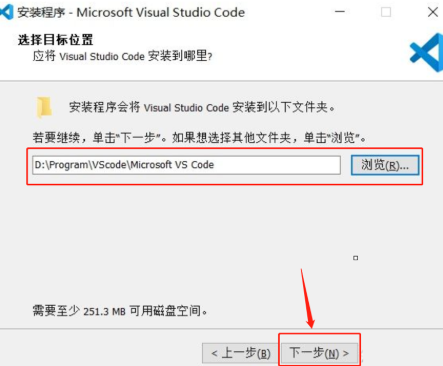
(2)打开安装界面(如下图),选择安装位置可根据自己的情况,将VSCode安装到磁盘的任意目录下。

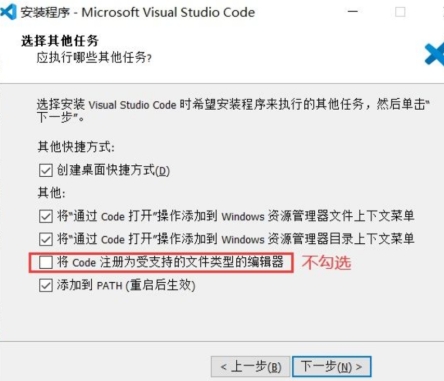
(3)确定好安装位置,单击’下一步‘,按照下图进行任务勾选;

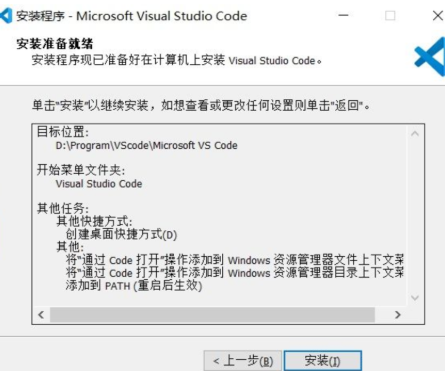
(4)按要求勾选选项后,可直接单击 ‘下一步’,出现如下界面,并点击“安装”按钮;

(5)开始进行安装操作,进入“正在安装”状态,然后安装成功,启动VSCode;
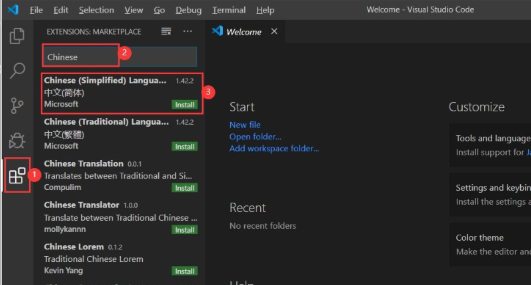
(6)安装中文语言包。启动后,你会发现VSCode 的界面全部显示英文;若想显示中文,需要安装中文语言包。按照上图提示的步骤顺序即可完成中文语言包的安装。

到此,VSCode的全部安装配置就完成了。整个安装过程比较简单,只要你按照上述小白级的教程操作,即可在自己的电脑中完成VSCode的安装。完成VSCode安装后,大家可以好好体验一下这款网页开发工具的强大!






