今天,其实想谈一个问题,就是CSS选择器中的伪元素和伪类选择器。
CSS的选择器确实很多,常见我们比较熟悉的ID,标签,class值等。但是,如果们合理用好伪元素和伪类选择器的话, 不仅可以让我们的dom结构看着更清晰,同时也能在一定程度上减少JS对DOM的各种操作。
一、从定义上区别CSS中伪类和伪元素
1、伪类(注重的是元素状态的变化)
伪类可以更细的将它分成状态伪类和结构性伪类。
状态伪类:基于当前元素状态进行选择。就是说,不同的元素状态程现不同的元素样式。
常用的伪类有下面这些:
:hover - 鼠标悬停
:active - 激活元素
:focus - 焦点元素
:visited - 访问过元素
:link - 未访问过元素
结构性伪类:它是CSS3的选择器,选用文档结构的互相关系来匹配具体哪个元素,这样就可以减少class和ID的定义。从而简洁DOM的结构。
常用的伪元素有下面这些:
:first-child
:last-child
:nth-child()
:nth-last-child()
:nth-of-type
:last-of-type
:only-of-type
:empty
等等。这些个伪类其意义都好理解,大家只要注意一下nth-child和nth-of-type的区别,不太清楚的可以参考我之前写的一篇文章:https://www.toutiao.com/i6426613652803027458/。
接下来看一伪元素。
2、伪元素(注重的是元素内容的变化)
伪元素是对特定的内容进行一些个操作,而不是描述元素状态,它控制的相当于就是一个元素,可理解于一个元素的抽象,并不存在于文档结构中。下面看一常用的伪元素会更清晰一点。
常用的伪元素有:
:after - 元素后面添加新内容
:before - 元素前面添加新内容
:firster-letter - 选择元素第一个字母
:firster-line - 选择元素的第一行
关于这些个伪元素实际使用,可以参考我之前的内容。
二、从写法上区别CSS中的伪类和伪元素
CSS3标准规定。
CSS3伪类使用单冒号(:)
CSS3伪元素使用双冒号(::)
通常我们写单冒号before不出错是因为,对于 CSS2 中已经有的伪元素,如 :before,单冒号和双冒号的写法 ::before 作用是一样的。
三、提一下伪元素和伪类的应用
伪元素的应用太多了,这里还包括一些巧用。(具体可以参考之前写的内容)
1、伪元素的应用
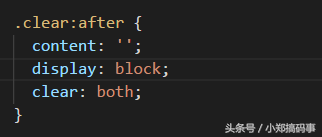
用来清除浮动,如下代码所示:

2、伪类的应用
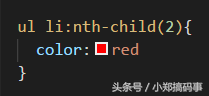
设置ul元素中第二个li元素设置成红色,如下代码所示:

最后总结一下:
伪类注重是的状态的变化,伪元素注重的内容的变化,其中伪元素新添加的内容元素,在用法上跟真正的DOM无本质区别。普通元素可以实现的效果,伪元素也是可以实现的,合理利用,效果可能会更好,代码更精简一些。