js获取年月日时分秒的方法,可以随意灵活组合,js获取时间并不难,在平常的网站切图项目中也时常遇到,也正是因为这样,所以对于这个需求,要有一套行之有效的方法整理出来,方便下次再用,所以方法不能太死板,能够提供单个获取年、月、日、时、分、秒的方法,然后能够灵活组合是最好的一种方式。代码如下:

js获取年月日时分秒的方法,可以随意灵活组合
//页面上的北京时间
function bjtime(){
var myDate = new Date();
var year = myDate.getFullYear();//获取年
var month = myDate.getMonth() + 1;//获取月,默认从0开始,所以要加一
var date = myDate.getDate();//获取日
var hours = myDate.getHours();//获取小时
var minutes = myDate.getMinutes();//获取分
var seconds = myDate.getSeconds();//获取秒
var weekend = myDate.getDay(); //获取星期几,这里获得到的是数字1-7,所以我下面自己new了一个数组把获取到的数字当下标
var weeks = new Array("星期日", "星期一", "星期二", "星期三", "星期四", "星期五", "星期六");
var day = weeks[weekend]//这样就是显示的星期x了
//这些if判断是在小于10的时候前面自动补0
if (month<10) {
month = '0'+month
}
if (date<10) {
date = '0'+date
}
if (hours<10) {
hours = '0'+hours
}
if (minutes<10) {
minutes = '0'+minutes
}
if (seconds<10) {
seconds = '0'+seconds
}
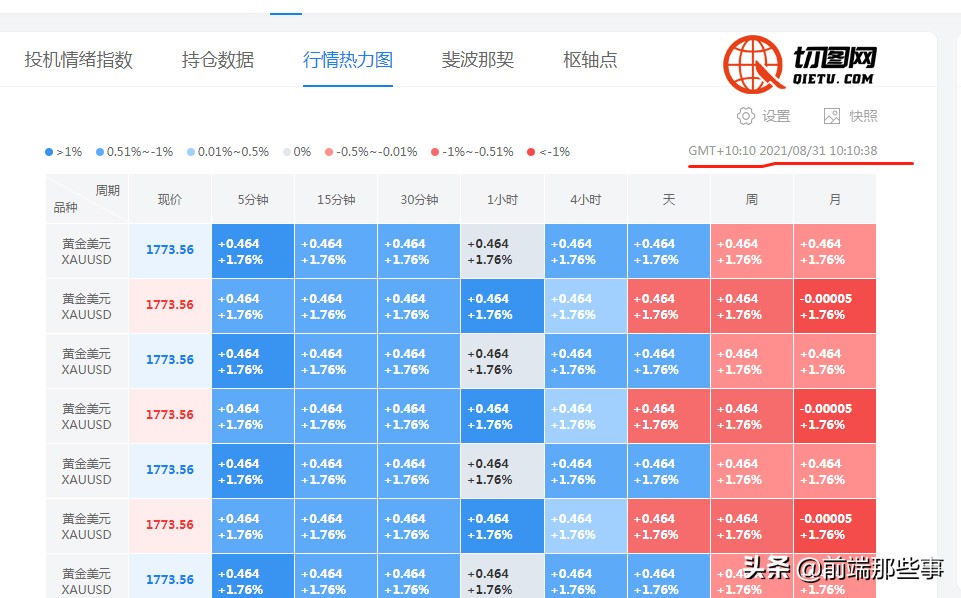
$('#bjtime').html('GMT+'+hours+':'+minutes+' '+year+'/'+month+'/'+date+' '+hours+':'+minutes+':'+seconds);
}
bjtime();
标签:js, 年月日, 时分秒, 时间