1.元素的显示与隐藏
display、visibility两个属性都可以实现元素的显示与隐藏
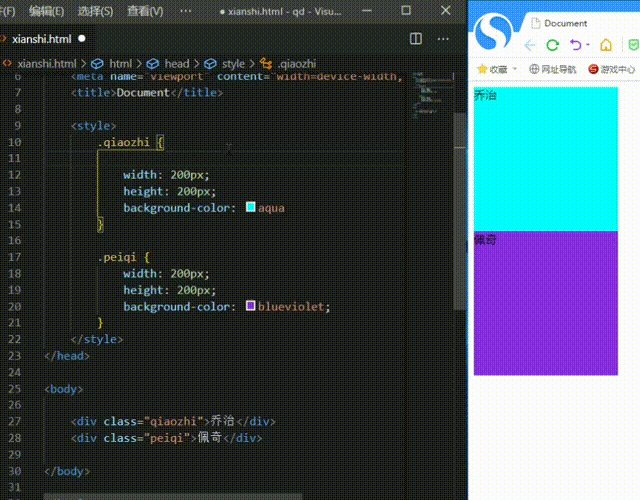
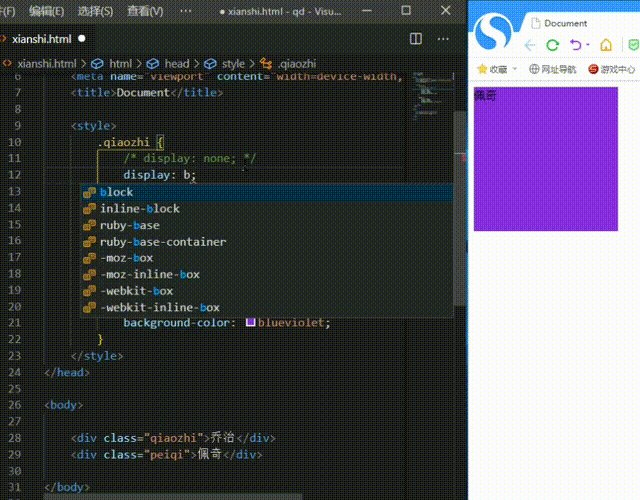
(1.1)display:none;隐藏元素;
display:block;以块级元素显示;
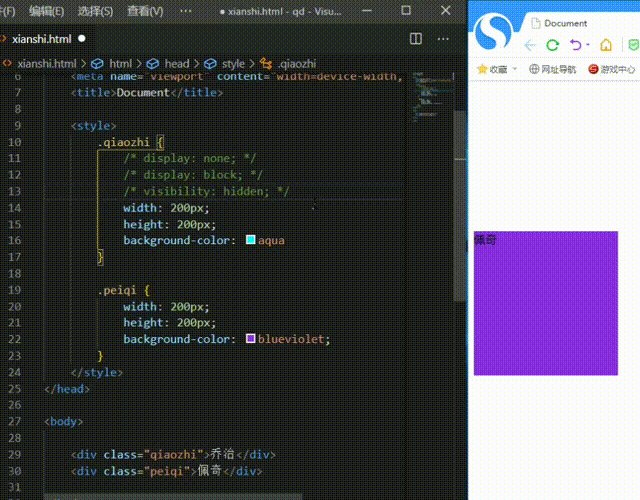
(1.2)visibility:hidden;隐藏元素;
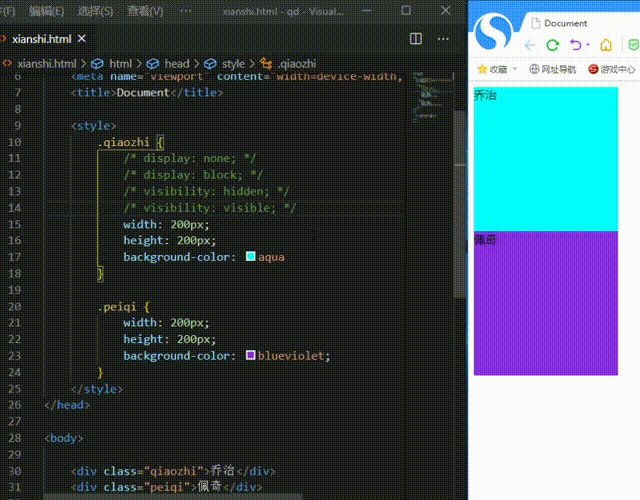
visibility:visibile;显示元素;
display和visibility的区别在于,使用display属性隐藏元素后,不再占据原先位置;而使用visibility属性隐藏元素后,其原先位置仍被占据。

2.元素内容显示与隐藏
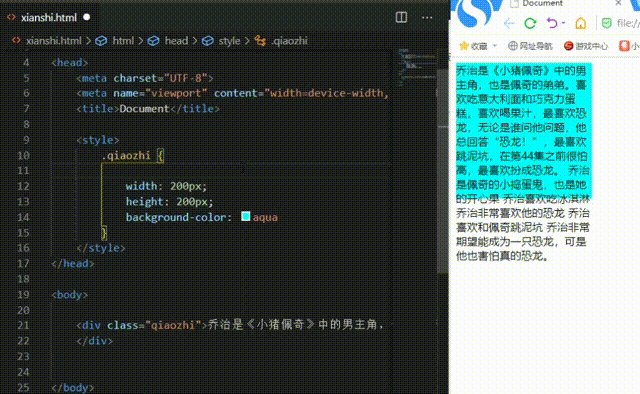
overflow属性会对溢出元素框的内容如何展示进行设置。
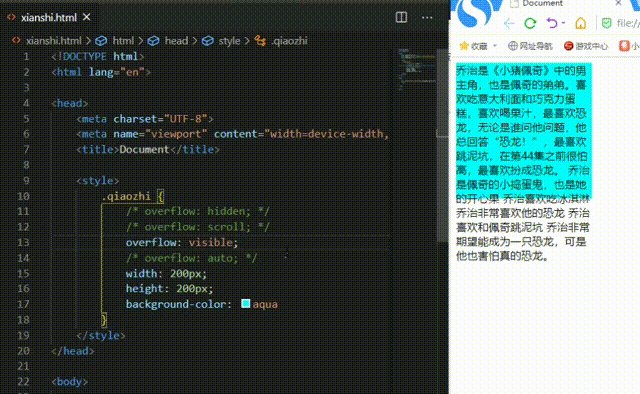
(2.1)overflow:visible;不做限制,保持原样显示,为默认值
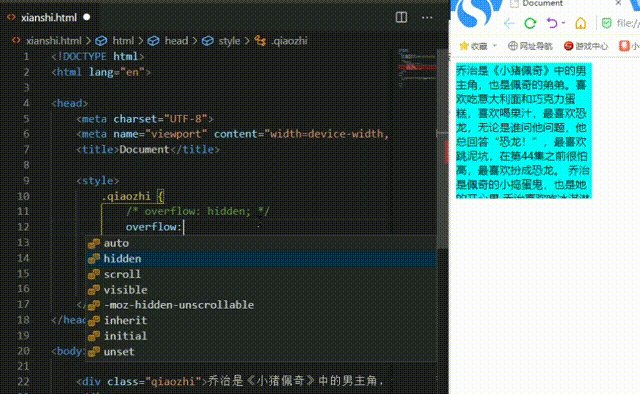
(2.2)overflow:hidden;超出元素框的内容被隐藏
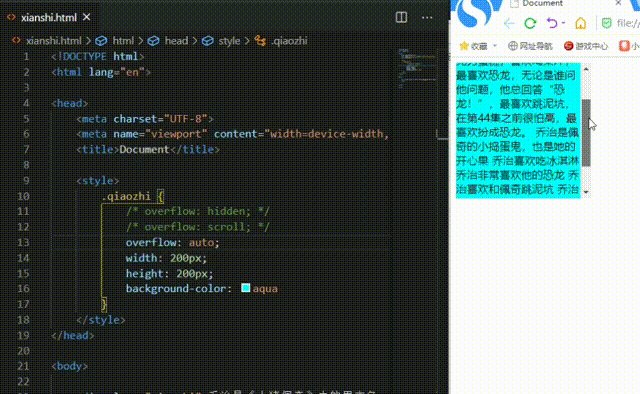
(2.3)overflow:scroll;添加滚动条,不管是否有内容溢出
(2.4)overflow:auto;当有内容溢出时,添加滚动条

3.元素显示与隐藏的应用
制作遮罩效果。
实现思路:遮罩层默认为隐藏,当鼠标在元素上方时则显示,鼠标不在元素上方时则隐藏。
<style>
* {
margin: 0;
padding: 0;
}
.outer {
position: relative;
width: 520px;
height: 280px;
}
/* mask元素,默认不显示,设置为绝对定位,其父元素设置为相对定位 */
.mask {
display: none;
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
/* 设置mask元素的背景的颜色、图标 */
background: rgba(12, 12, 12, 0.2) url(imges/arrow.png) no-repeat center;
}
/* 伪类实现鼠标进入mask元素时效果 */
.outer:hover .mask {
display: block;
}
</style>
<body>
<div class="outer">
<img src="imges/tb.jpg" alt="">
<!-- 遮罩层 -->
<div class="mask"></div>
</div>
</body>






