简介
为了让一些不太清楚搭建前端项目的小白,更快上手。今天我将一步一步带领你们进行前端项目的搭建。前端开发中需要用到框架,那vue作为三大框架主流之一,在工作中很常用。所以就以vue为例。
安装node
下载并安装node
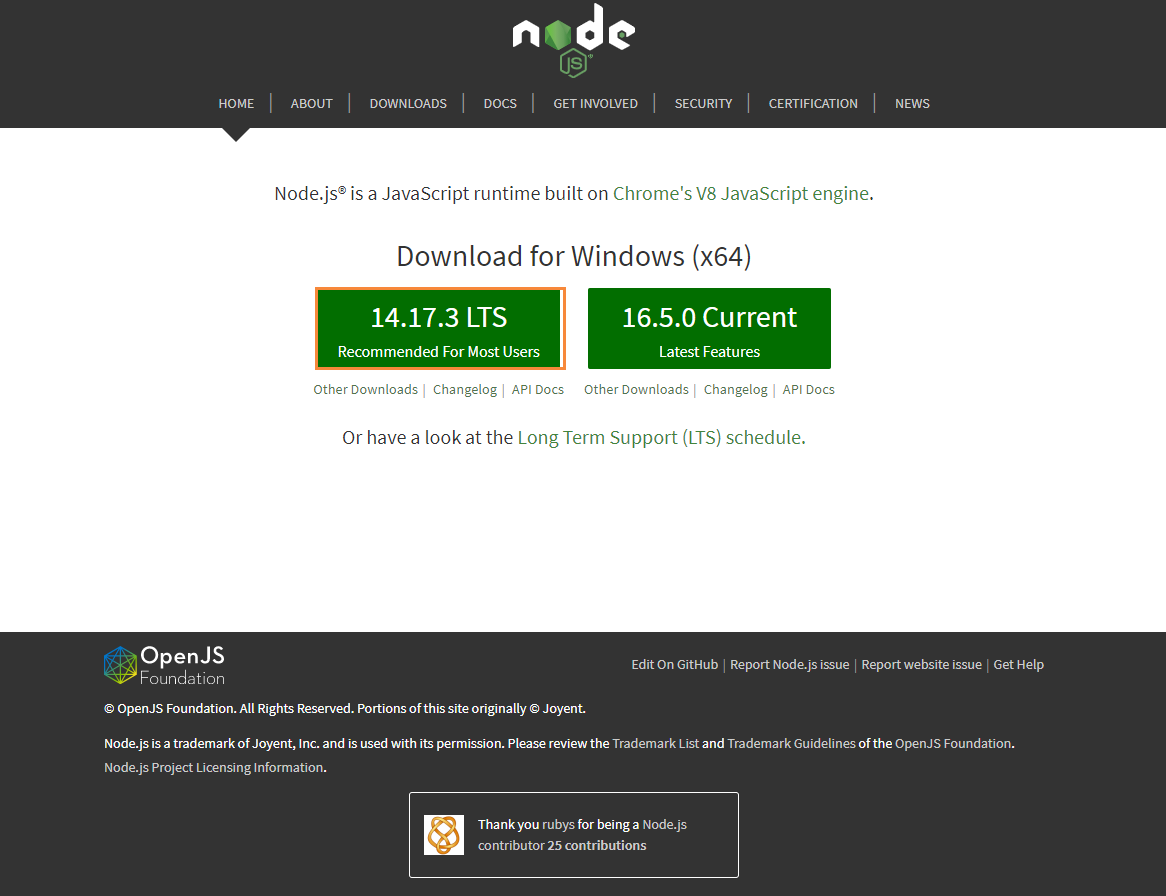
下载地址为
在 nodejs官网下载最新版稳定版的node.js安装,自带了npm工具 ,推荐下载左边的。

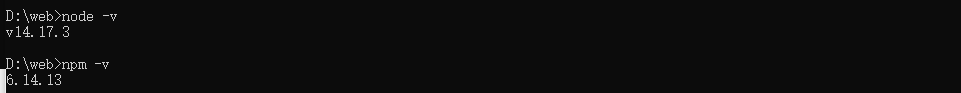
检查node是否安装成功
node -V

安装淘宝镜像
为了更快安装,可以使用淘宝的镜像:http://npm.taobao.org/
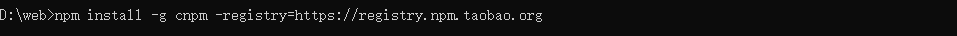
在终端输入以下命令:
npm install -g cnpm –registry=https://registry.npm.taobao.org

检测cnpm是否安装成功
cnpm -V
搭建vue项目环境
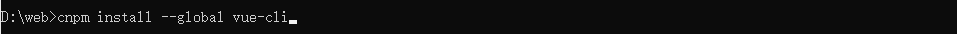
全局安装vue-cli
vue-cli是vue脚手架工具,方便打包,部署,测试等。
cnpm install --global vue-cli

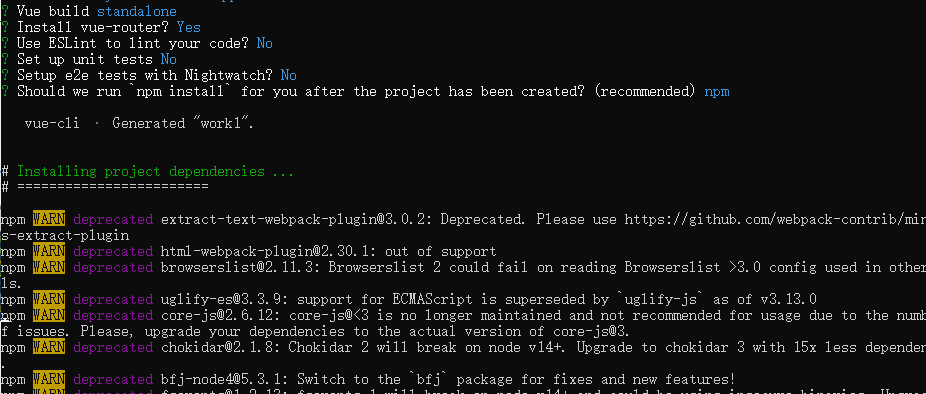
使用脚手架初始化vue项目
进入你的项目目录,创建一个基于 webpack 模板的新项目: vue init webpack 项目名
vue init webpack my_project

安装依赖
进入项目
cd my_project

安装依赖
cnpm install

此时项目中会多了一个node_modules
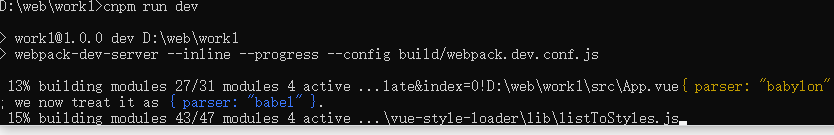
启动项目
cnpm run dev

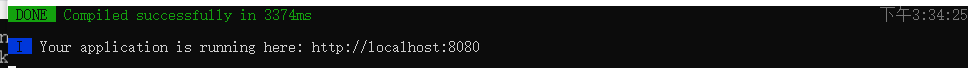
启动成功





![RedHat服务器上[Errno 5] OSError: [Errno 2]的解决方法](https://img.pc-daily.com/uploads/allimg/4752/11135115c-0-lp.png)

