今天讲了怎么使用css中font-family来设置字体,如微软雅黑、宋体、Arial等。继续讲下使用font-size属性来定义字体大小。
语法如下:
p {
font-size:20px;
}
px(像素)大小是我们网页的最常用的单位。谷歌浏览器默认的字体大小为16px 不同浏览器可能默认显示的字体字号大小不一致,尽量给一个明确值大小,不要默认大小。可以给<body>指定整个页面文字的大小。
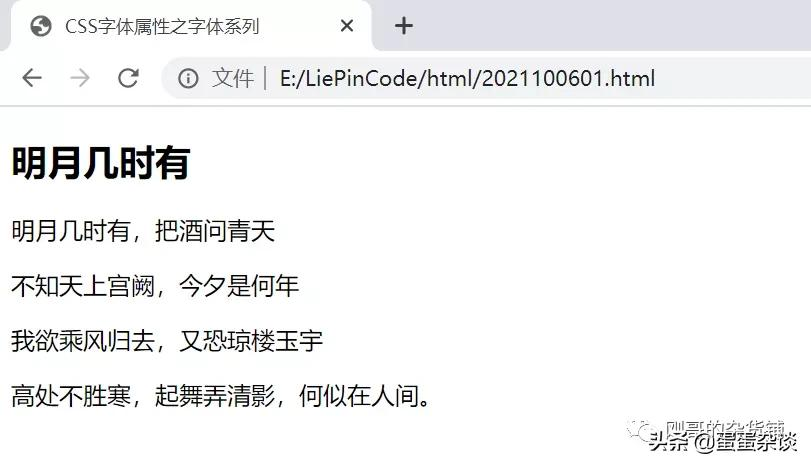
来看下效果:

对应的代码为:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS字体属性之字体系列</title>
<!--对h2修改下字体-->
<style>
body {
font-size: 16px;
}
</style>
</head>
<body>
<h2>明月几时有</h2>
<p>明月几时有,把酒问青天</p>
<p>不知天上宫阙,今夕是何年</p>
<p>我欲乘风归去,又恐琼楼玉宇</p>
<p>高处不胜寒,起舞弄清影,何似在人间。</p>
</body>
</html>
有没有发现除了标题标签,其余的字的字体都是16px了?那么这里需要注意一点: 标题标签比较特殊,需要单独指定文字大小。
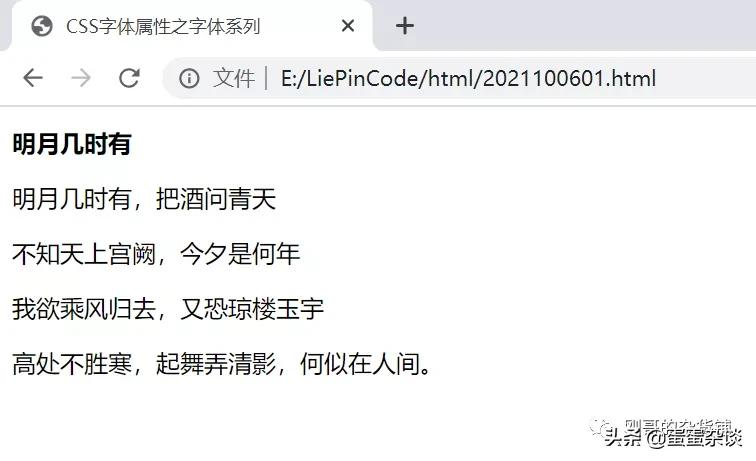
如下的效果:

可以看到标题字体变小了,具体的代码为:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS字体属性之字体系列</title>
<!--对h2修改下字体-->
<style>
body {
font-size: 16px;
}
h2 {
font-size: 16px;
}
</style>
</head>
<body>
<h2>明月几时有</h2>
<p>明月几时有,把酒问青天</p>
<p>不知天上宫阙,今夕是何年</p>
<p>我欲乘风归去,又恐琼楼玉宇</p>
<p>高处不胜寒,起舞弄清影,何似在人间。</p>
</body>
</html>
可以看到对h2单独进行了字体设置
h2 {
font-size: 16px;
}
注意点:
不要忘记加上px
标题有特殊性,需要单独设置文字大小。
好的,今天就到这里了。晚安~