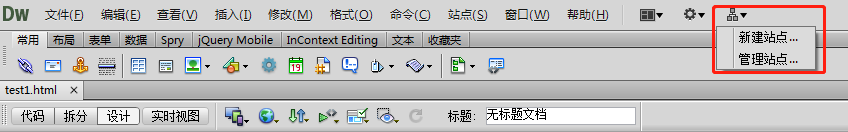
一、新建一个站点

二、设置站点的服务器和图片存储路径
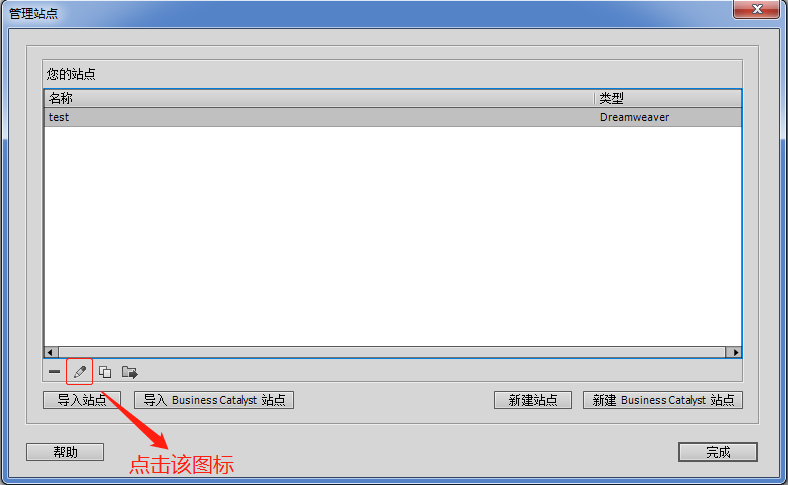
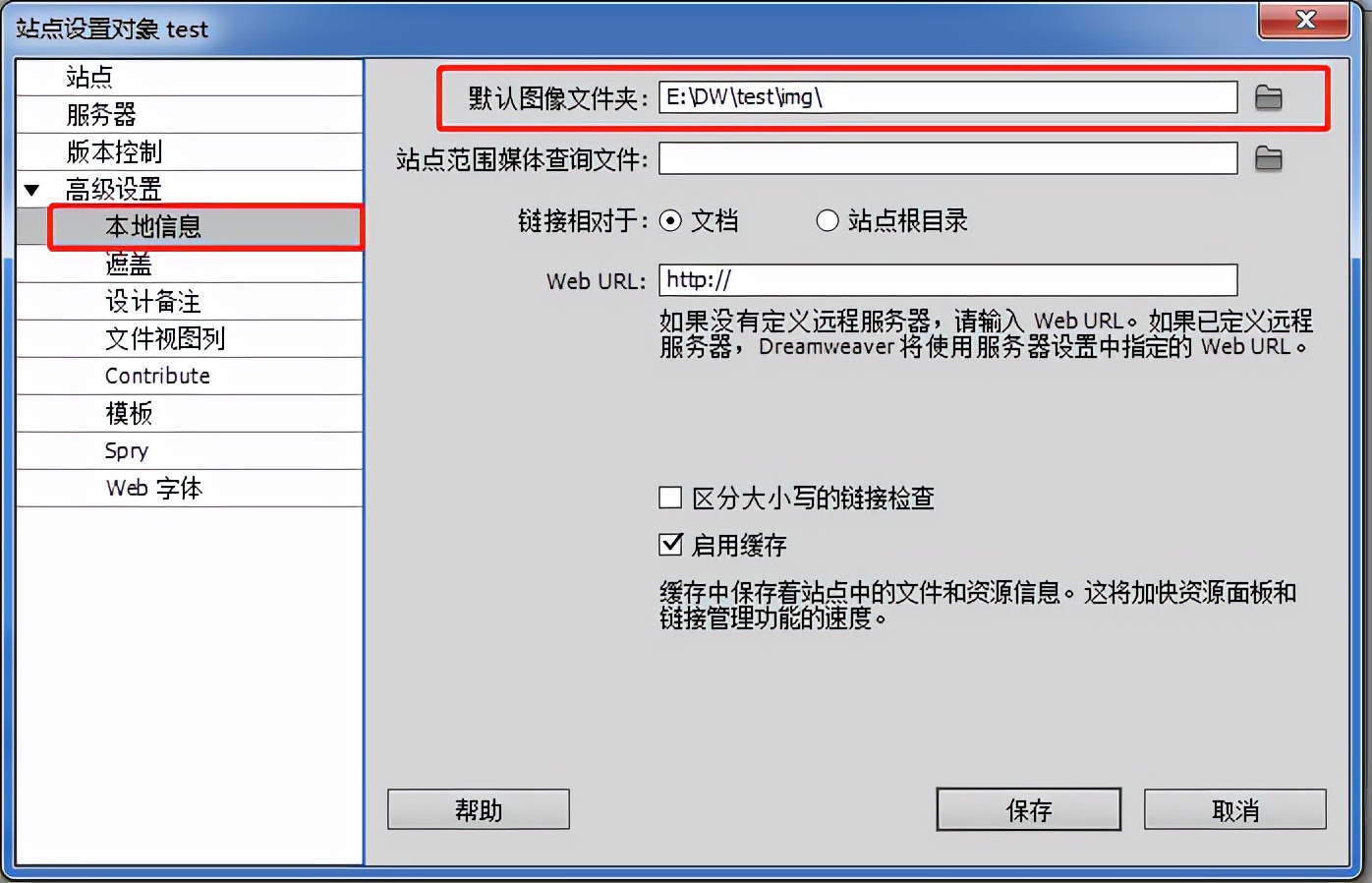
1.设置图片存储路径:点击上图的管理站点弹出下图界面


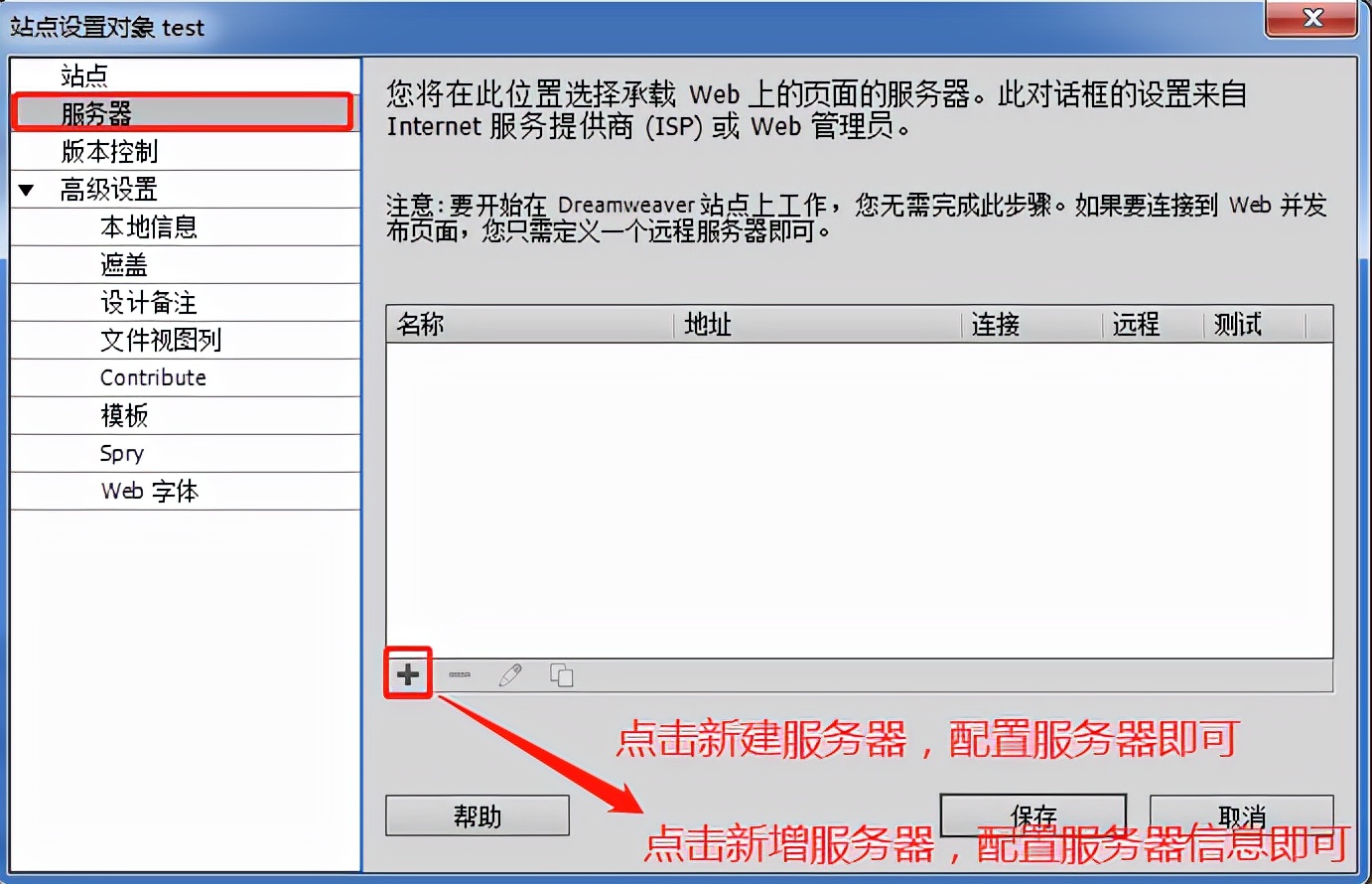
2.设置服务器:

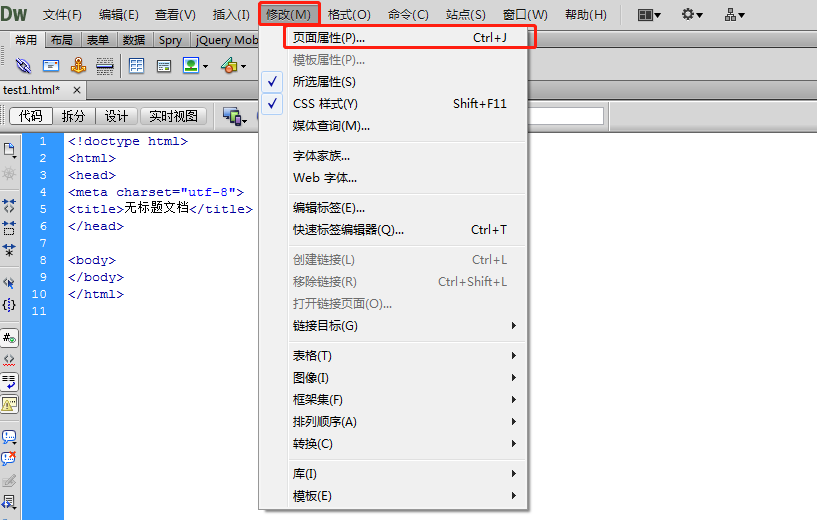
三.新建一个HTML文件,修改页面属性:
1.打开页面属性:

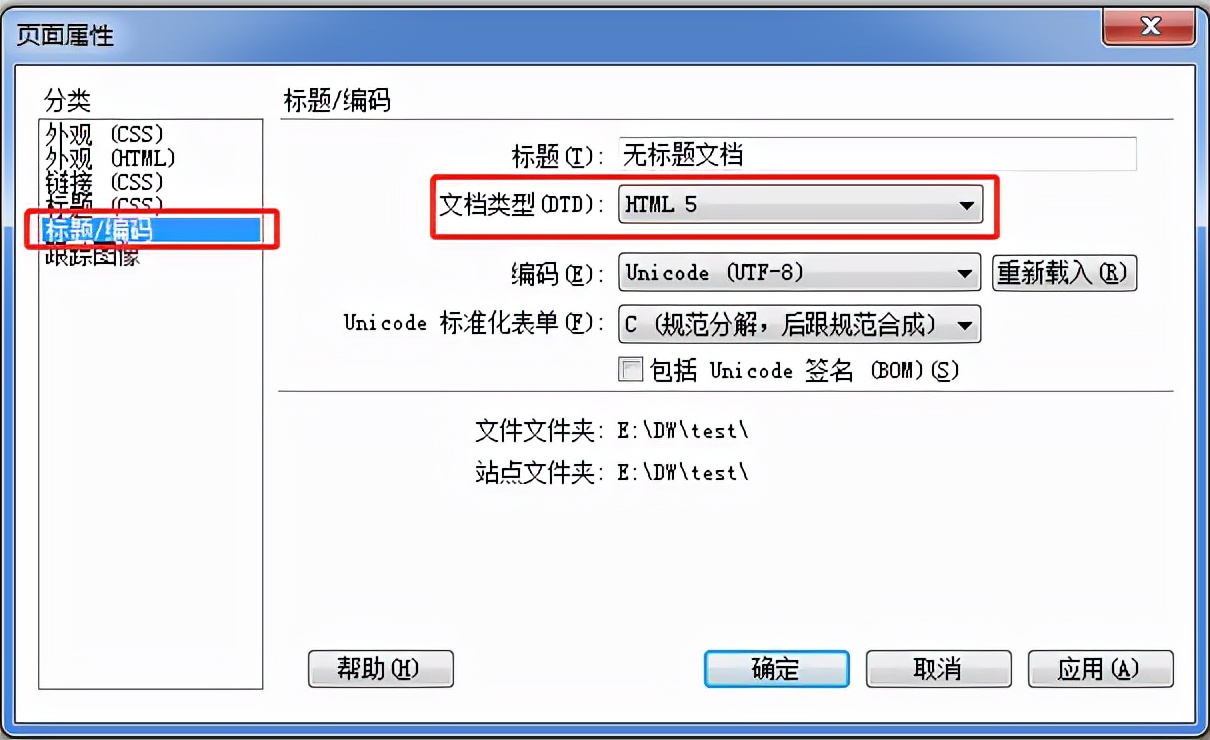
2.选择标题编码项,文档类型选择HTML5

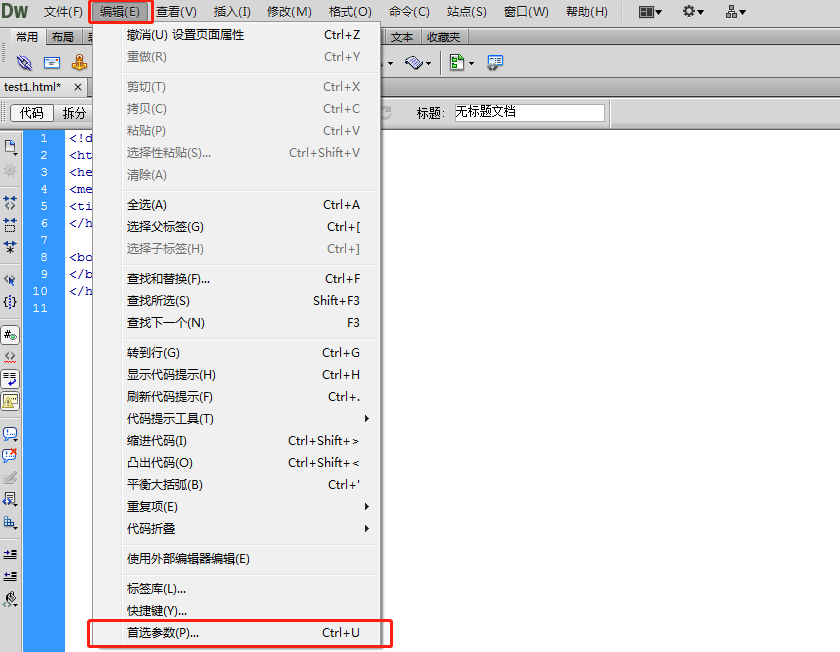
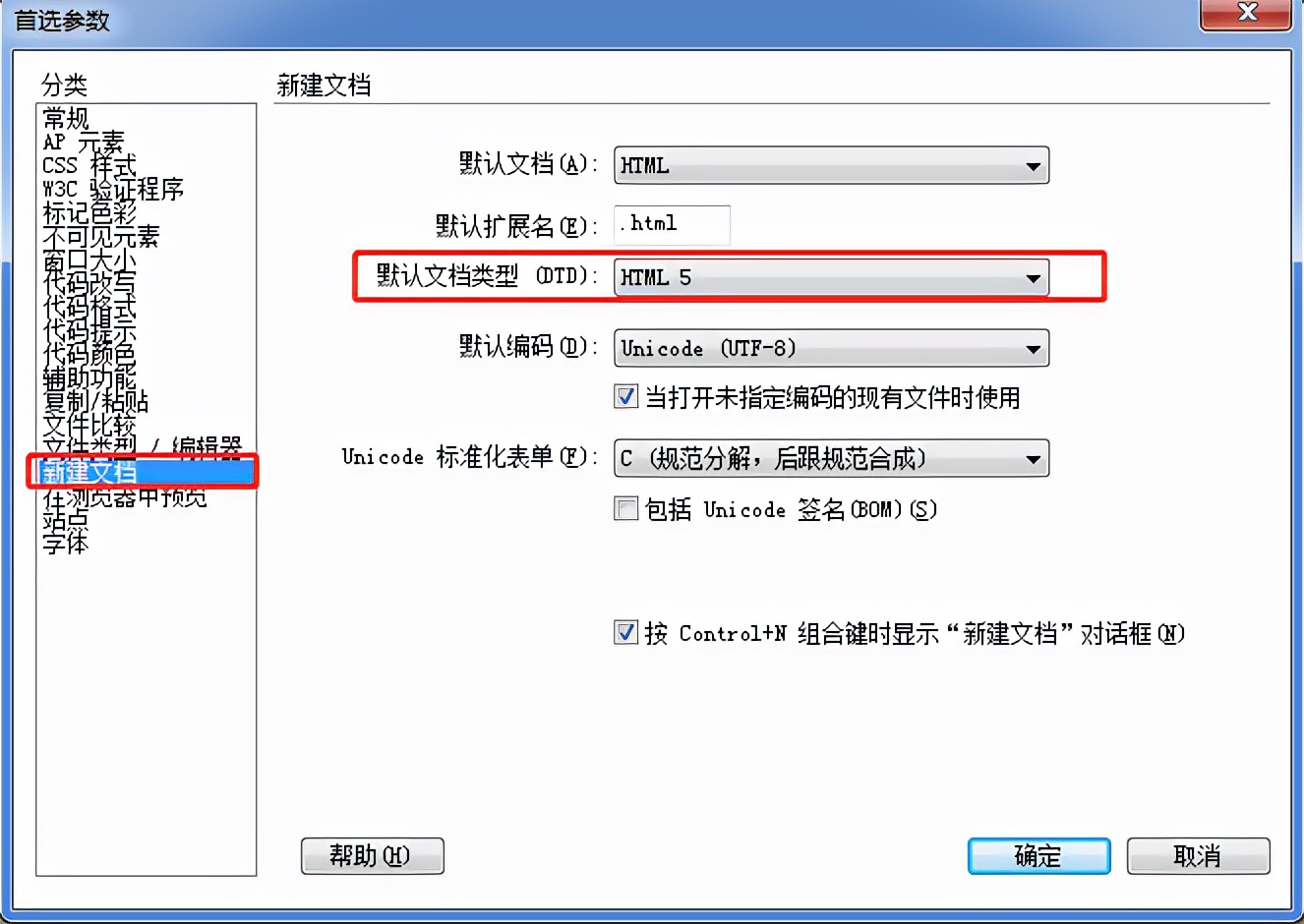
3.配置首选参数,这样新建的HTML文件会默认使用HTML5格式


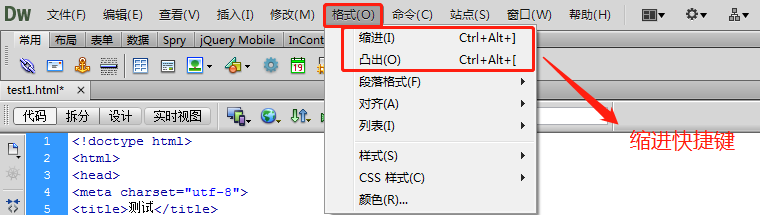
四、代码缩进快捷键:

五、HTML知识:
1.标题:标题有h1到h6几种样式,都是单独一行,字体加粗变大的效果,h1最大,h6最小
示例: <h1></h1>
2.段落:<p></p>
换行:<br />
3.加粗:<b></b> <strong></strong>语法强调
倾斜:<i></i> <em></em>语法强调
下划线:<u></u> <ins></ins>语法强调
4.大号字体:<big></big>
小号字体:<small></small>
水平分割线:<hr />
5.文本标记:<span></span>
6.项目列表: <ul>
<li></li>
</ul>
7.编号列表:<ol> 自动排序
<li></li>
</ol>
8.列表项: <dl>
<dt></dt> 分组,dt和dd是并列关系
<dd></dd>
</dl>
9.使用表格:<tabel width="600" height="600" border="1"> 表格的宽和高,边框
<caption></caption>表格的标题
<tr> 表格的行
<td></td> 表格的列
</tr>
</tabel>
10.定义书签:<a href="#dibu"></a> 创建链接,跳转到页面底部
<a name="dibu"></a> 在代码底部创建链接
11.播放音频:<embed src="" width="0" height="0"></embed>
六、CSS样式表:
1.链接CSS文件:<link rel="stylesheet" href="" /> stylesheet是样式表的意思




![RedHat服务器上[Errno 5] OSError: [Errno 2]的解决方法](https://img.pc-daily.com/uploads/allimg/4752/11135115c-0-lp.png)

